

うさは「クリップスタジオEX」っていう、プロの漫画家もよく使ってるソフトで絵を描いてるよ!
※使いこなせてはいない
![]()
というわけで、今まである程度はデジタルで絵を描いていたため、アイコンのイラストは割とすぐに仕上げることができました。
ですが描きたいけど描けない…という方は大勢いるはず。
てゆーかまずクリップスタジオなんてもってないし!
特別なペンだって買わないといけないんじゃないの!?
そんな方のために、元漫画家が「無料でしかも簡単にアイコンのイラストをアプリで描くことができる方法」を紹介します!
▼筆者の自己紹介はこちら
アプリをインストールしよう!
まずアプリですが、調べた結果よかったこちらの「アイビスペイントX」を使っていきます。
▼インストールはこちら
こちらのアプリは上で少し触れた、プロの漫画家も多く使用している「クリップスタジオEX」と使える機能がよく似ています。
比べてしまうともちろん機能の多さなどでは負けてしまいますが、イラストを描くだけならこのアプリで充分ではないでしょうか。
むしろ無料のスマホアプリでここまでできるのか…と驚いているくらいです。
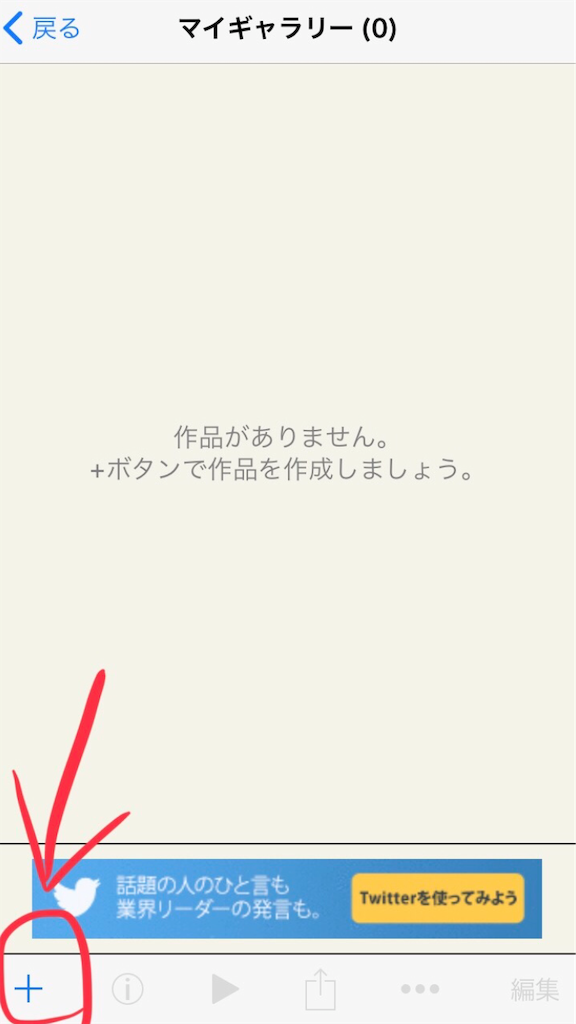
アプリを開き、マイギャラリーを選択。

そして画面中央の指示通り、左下の+を押します。

次にキャンバスのサイズ設定です。
主なアイコンの推奨サイズをまとめたので参考にどうぞ。
● Twitter 400×400
● LINE 480×480
● Face book 180×180
● Pixiv 170×170
● はてなブログ 64×64
私がつくりたいのは「はてなブログ」のアイコンで、サイズの推奨は64×64なのですが、これ以上のサイズの画像を設定すると、自動でこのサイズに切り替わるとの事です。
64×64だと画質が不安だったので、今回はTwitterのアイコンサイズと同じ400×400のサイズでつくっていくことにしました。
400×400は選択肢にないので

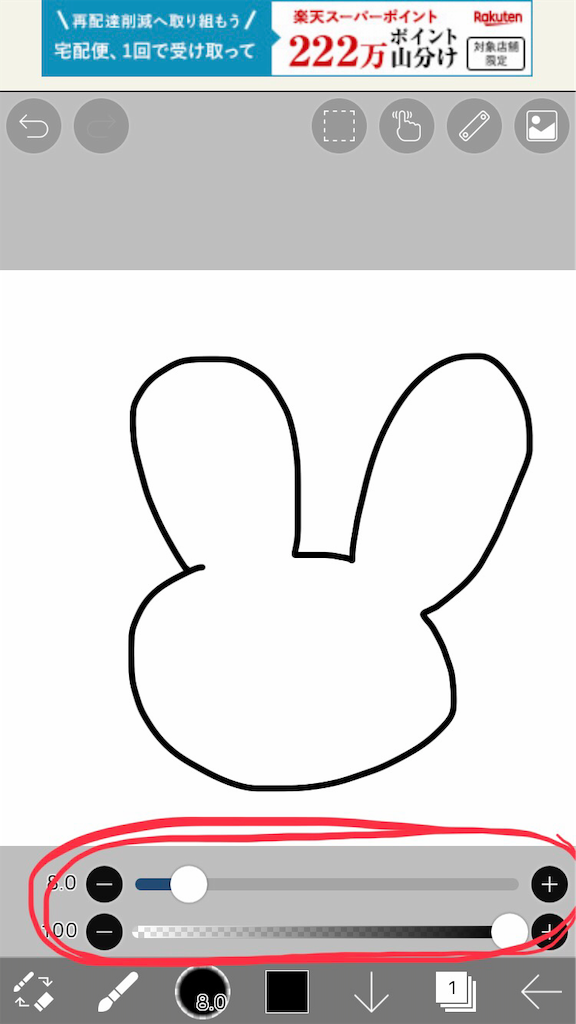
◯で囲んだところの数値を400×400に設定してオリジナルのキャンバスサイズを作りましょう。
面倒な方は、SDサイズやLINEスタンプのサイズを選んでも一応作れます。
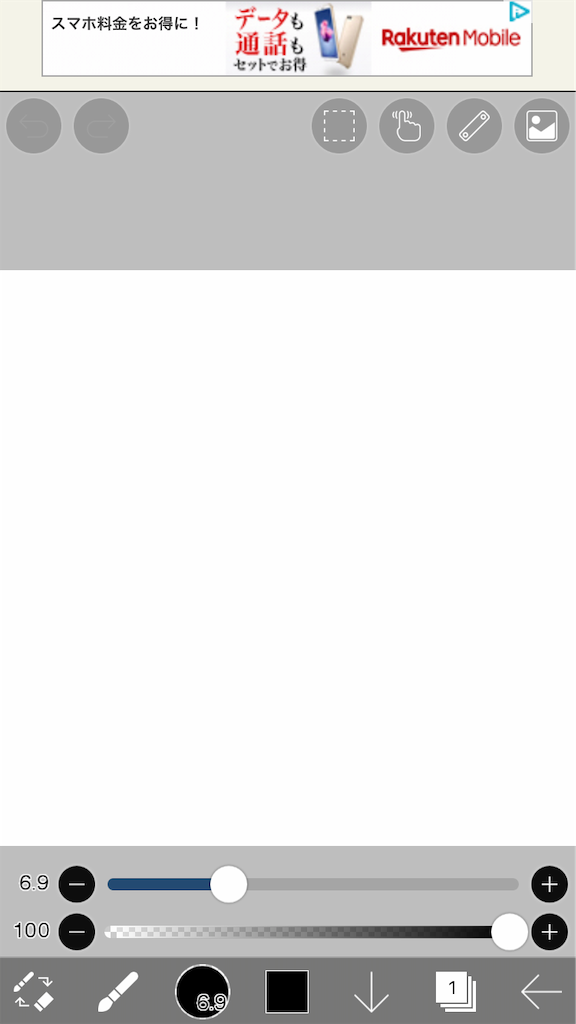
キャンバスが開きました!

描き方
よーし、じゃあ実際に絵を描いていくぞー!
待てい!
このままの設定でうまい事描けるわけないやろ!
実はこのままでも描くことはできるのですが、最初に設定されてるペンは筆圧によって強弱がつくペンなので、線がふにゃふにゃしてしまい初心者さんには少し描きづらいのです。
なのでまずはペンの種類を変更してみましょう。
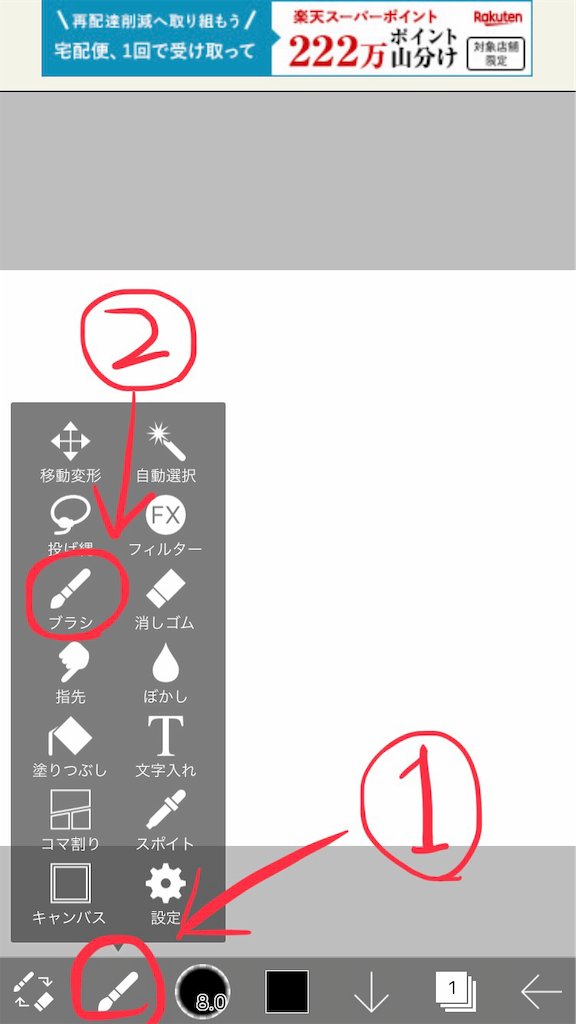
下のマークの、①左から2番目のペンを選択すると下の画像のように吹き出しが出てくるので、

この中の②ブラシを選択します。
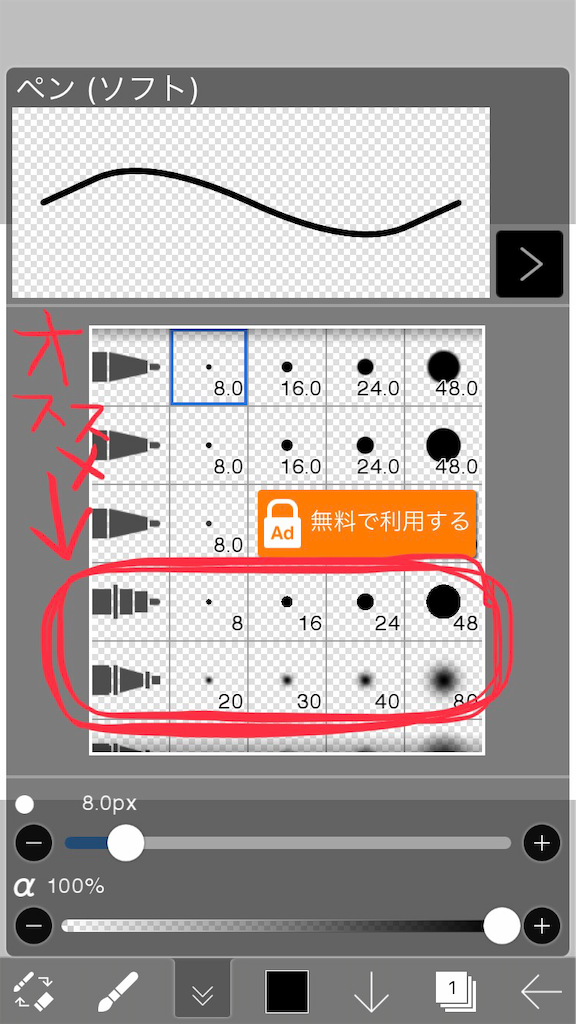
するとペンの種類がたくさん出てきましたね。
オススメは上から4番目と5番目の、 ペン(ソフト)かペン(ハード)です。
強弱がつかず均一な線がひけるため、上手に見えやすく初心者向けです。

今回はアイコンを描くのが目的だから、アイビスペイントでの上手な描き方は最低限のポイント以外特筆しないよ!
それについては別記事に書いてるからのぞいてみてな
輪郭線を描いてみよう!
さあではイラストを描いていきます。
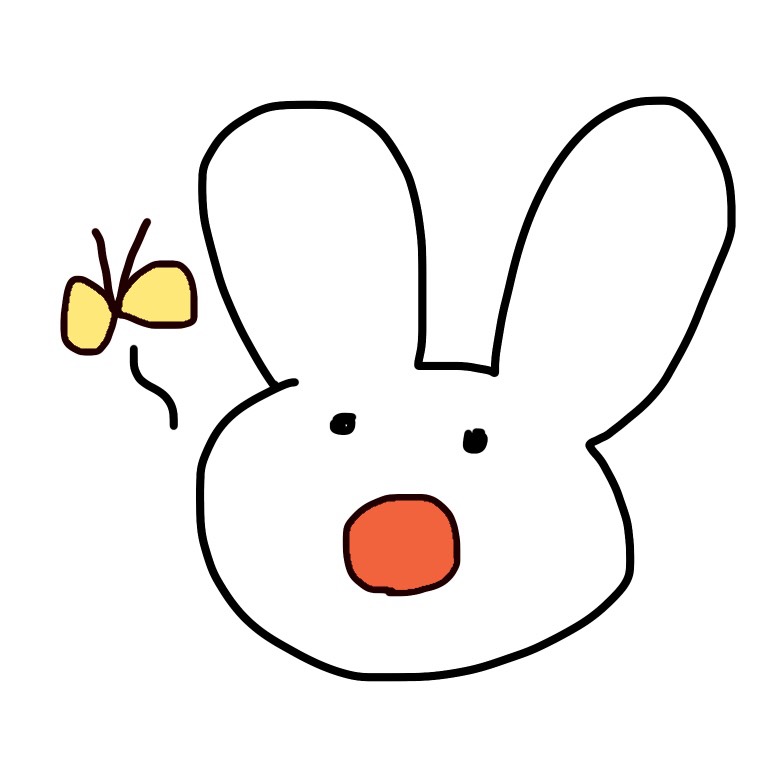
描くのはうささん、完成図はこちら。

ではまずは輪郭線を先ほど設定したペンで描いていきましょう。
「無料アプリのインストールだけで簡単にアイコンを描く」というのが今回の目標なので、全て指で描いていきます。

ペンの太さや色の濃淡は、◯で囲ったスライドで自由に変更できるので、ご自由にどうぞ。
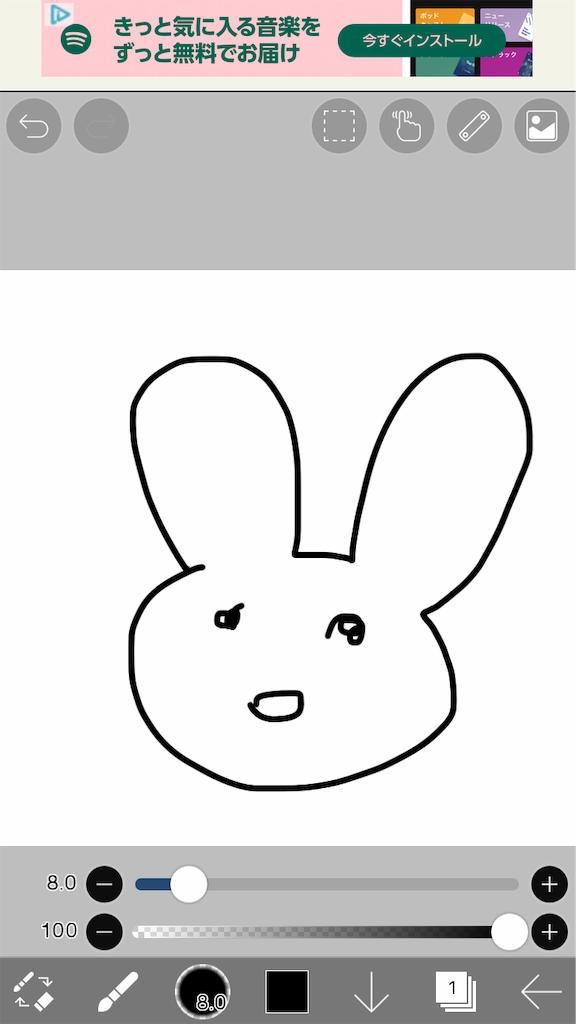
次は顔です。

うーん少し気に入りません。
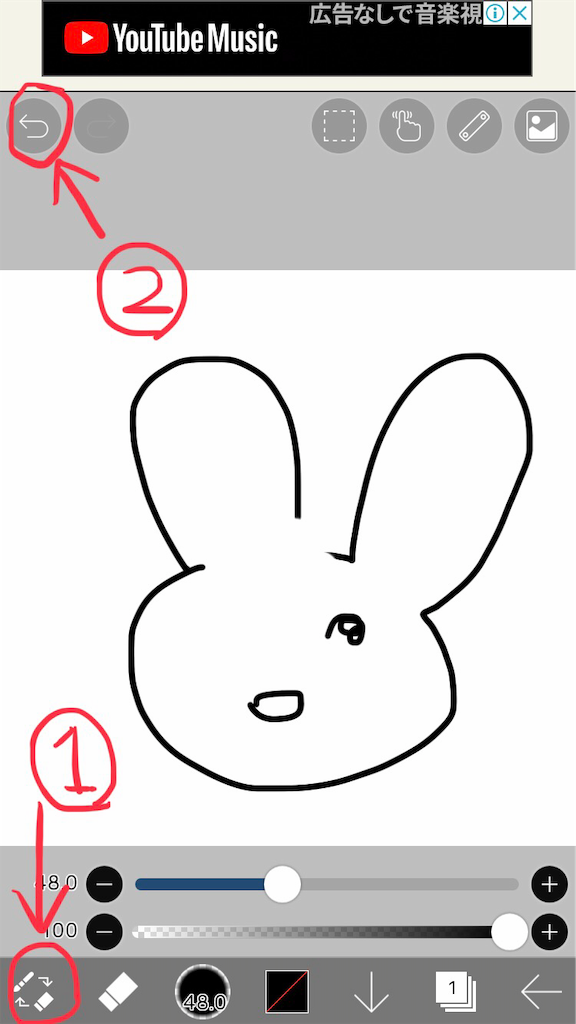
①下のマークの1番左をタップするとペンと消しゴムが入れ替わるので、

間違えたらそれを使って消していきましょう。
もしくは、②左上の矢印を押すとひとつ前に戻るので、うまく使い分けて下さいね。
描き直して、

顔はこれで完成です。
少し寂しいのでちょうちょも飛ばしておきましょう。

輪郭線が完成しました!
色を塗ってみよう!
色は、今回は塗りつぶしツールをつかっていきます。
1発で塗れるから便利だし、ほかの塗り方と比べて1番簡単に色を塗れるよ!
ただ、線が途切れてるとその隙間から色が漏れ出すから気ぃつけや!
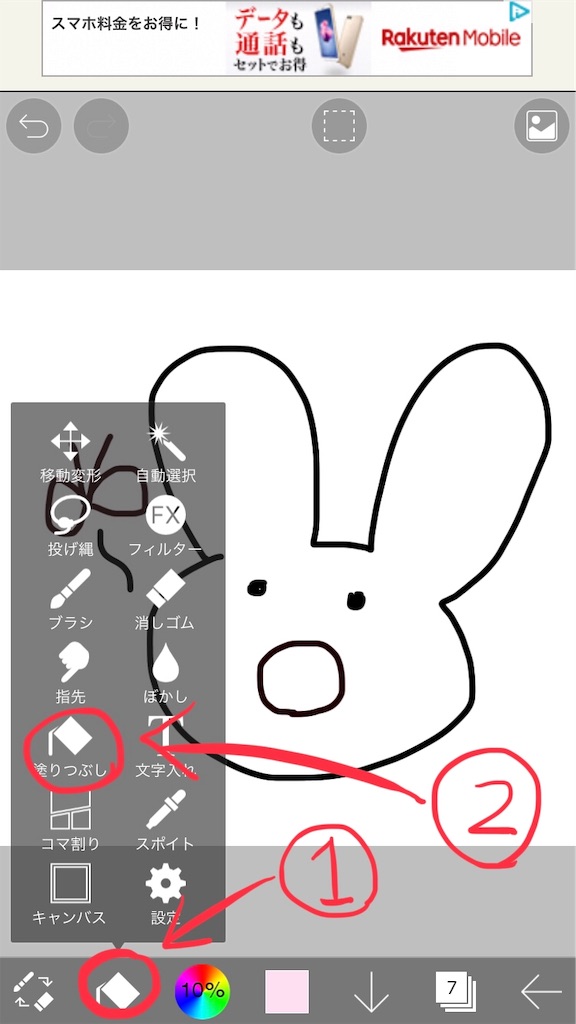
①下のマークの左から2番目をタップして、②塗りつぶしツールを選択します。

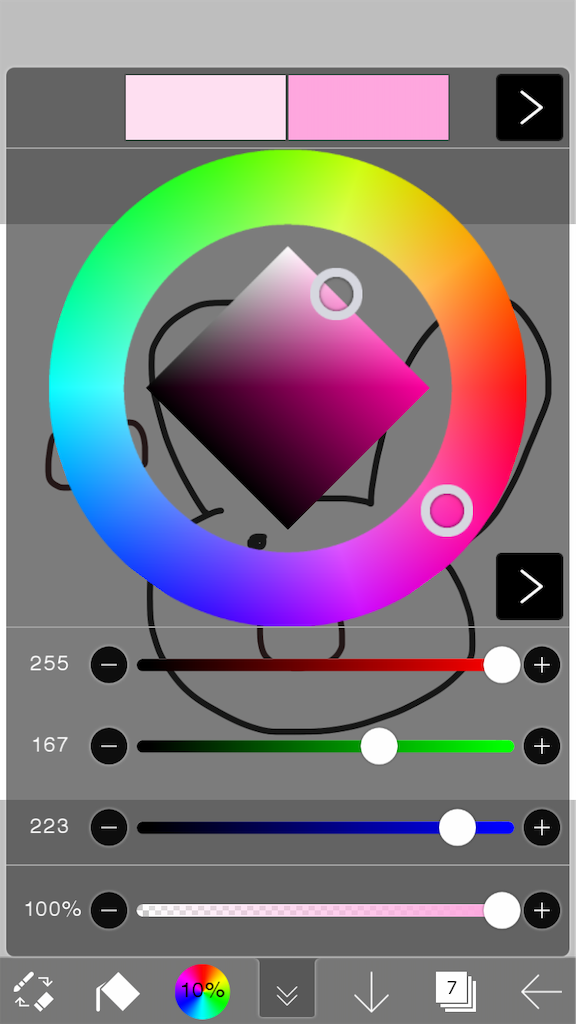
塗りつぶしツールを選択した後、下のマークの左から4番目のマークをタップして好きな色を選択しましょう。

線に隙間があいていない事を確認して、塗りたい部分を指でタップ!

こんな感じで塗りつぶします。

おめでとうございます!
これでイラストの完成です!
というわけで、初心者でも無料のスマホアプリでこんなに簡単にイラストが描けてしまいましたね。
これだけじゃさみしい…何か物足りない…と感じる方は、他の機能を使ってもう少し イラストを華やかにする事もできます。

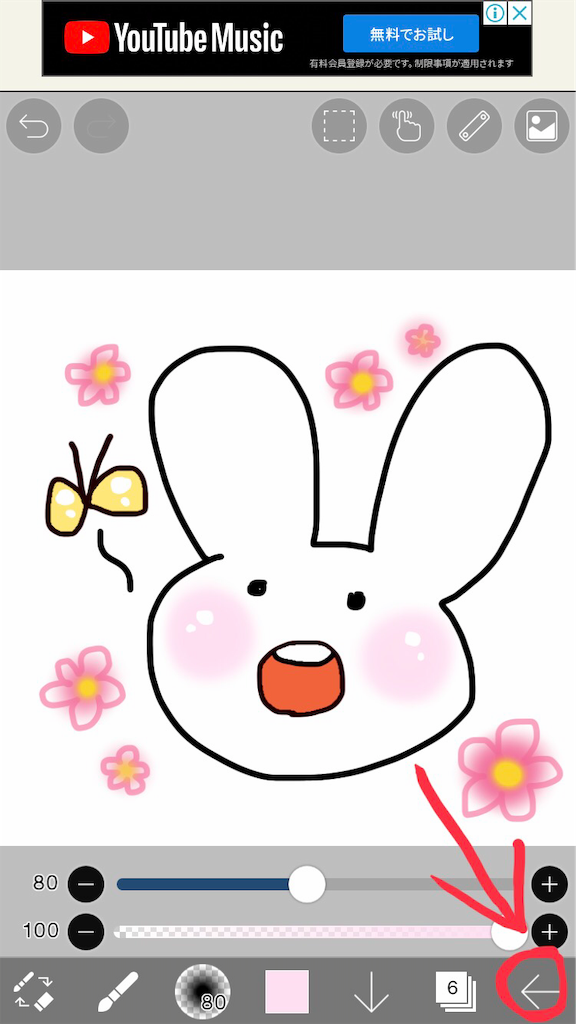
今回のイラストに、エアブラシ機能などを使用し描き足してみました。
もちろん特別なペンなどは使っておらず、こちらも全て指で描いています。
これだけでも随分と印象が変わりますし、もっと本格的なイラストもこのアプリで描くことができますよ。
▼ibisPaintXでの人物の塗り方
イラストを保存しよう!
先程描いたイラストを保存しましょう。
下のマークの1番右側にある矢印をタップします。

これで、アイビスペイントのアプリ内に保存されました。
えっ、早っ
アイビスペイントを開いてマイギャラリーを選択すると、その中にイラストが保存されているので確認してみてください。
わーい!
これでブログのアイコンに使え…
まだやぁ!!
まだアプリ内に保存しただけやから、スマホのデータフォルダにも保存せな使えへんねや…!
そ、そうなんだ…
◯で囲った部分をタップすると…


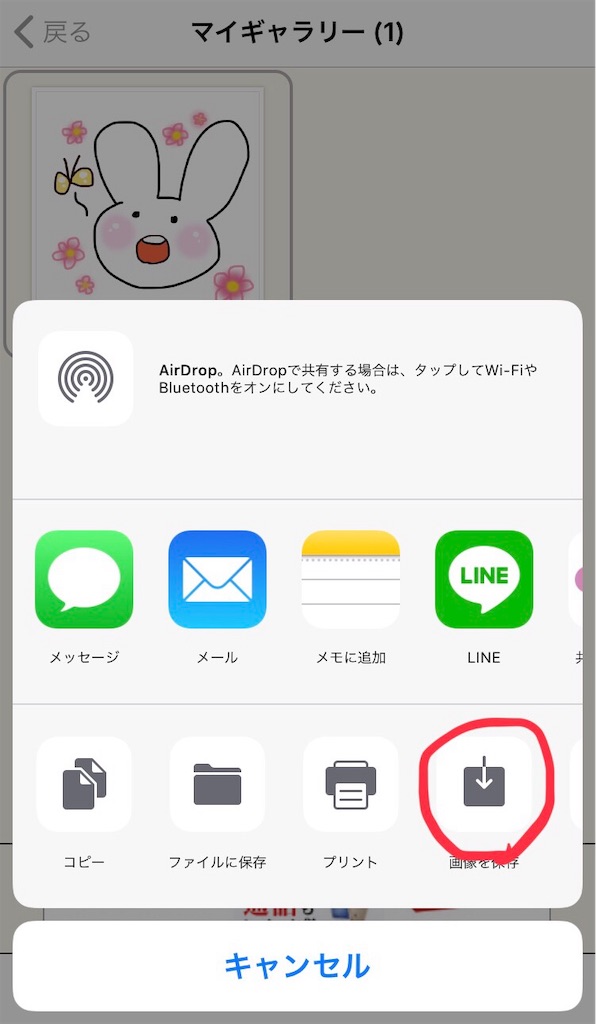
このような選択画面が出てきました。
これは「どんなファイル形式でイラストを保存するか」という選択肢なのですが、SNSやブログのアイコンであれば、jpgを選んでおけば大丈夫です。

自分が使いやすいところにデータを保存します。
「画像を保存」を選択して、スマホ内のデータフォルダに保存しましょう。

自分のスマホのデータフォルダを開いて、画像がきちんと保存されているのを確認できたら、 これでアイコン用画像は完成です!



