
というわけで早速いってみましょう。
誰でも挑戦できるように、今回の絵は全て無料アプリの「アイビスペイントX」で描いています。
▼アプリのインストールはこちら

完成図

今回はこの画像の目を最終目標にして色を塗っていきます。
光の反射がキラキラして、奥行きがあるように見えますよね。
でも大丈夫、この程度なら誰でも簡単に塗れるようになるんです。
基本の目の塗り方から解説していますが、必要ない方は本題の「瞳に立体感を出そう!」から見てみてくださいね。
基本の目の塗り方
①ベースの色を塗る
何も塗っていないのがこちら。

これにベースの色を塗っていきます。
何色でもいいのですが、今回はわかりやすいよう青系の色を塗りました。

ポイント
ベースの色は薄めを選ぶこと!
②瞳を描く
目の中心部分ですね。
これがないと、ぼやけた感じになってしまいます。
描画色は、①ベースの色を塗るで選んだ色を暗くした色がベストです。
まず中心に楕円っぽい丸を描いてください。

このように中心部分だけでもいいんですが、わたしの場合は大抵上の部分も塗ります。

中心に描いた楕円と同じ描画色で、画像の赤の点線のように山を描いて…
塗りつぶし。

③ホワイトでハイライトを入れる
この段階で、目の光ってる部分を描きます。
白を選んで、目の上あたりにふたつくらい光を入れてみましょう。

下にも小さめの光をふたつ。

目に力が出ましたね!
基本の目はこれで完成です!
は、早ぁい!
瞳に立体感を出そう!
ここからが本題!
立体感を出すため、瞳に「光の反射」を入れていきます。
わくわく〜!
光の反射用にレイヤーを新しくつくっておきましょう。
レイヤーがわからないという方はこちらの記事で説明しているので見てみてくださいね。
そしてここがポイント。
光の反射用レイヤーを半透明にします。
そうすることにより、後ろの色や線が透けて見え、立体感や透明感が生まれるのです。
でも設定めんどくさそう…
大丈夫や、これも簡単すぎてびっくりすんで
①レイヤーを半透明に設定しよう!
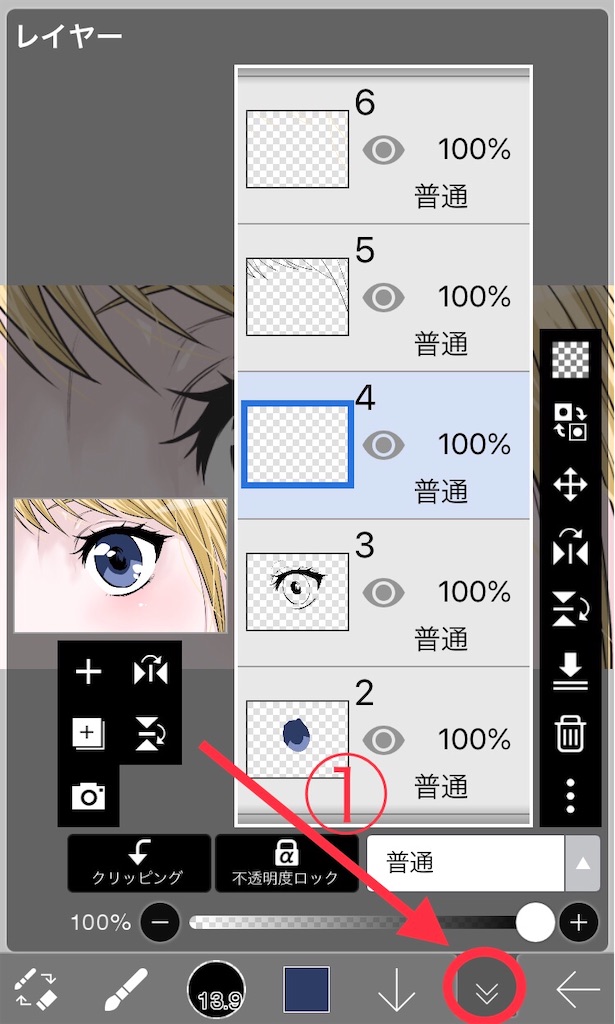
①右から2番目の◯で囲った部分をタップし、レイヤー切替画面を出す。

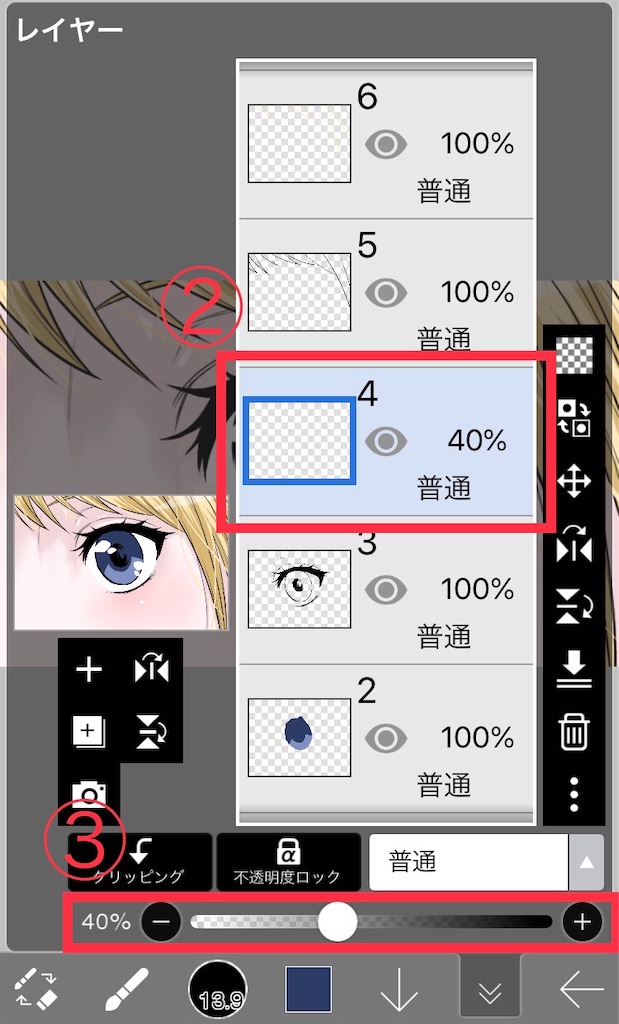
②光の反射用レイヤーを選択済なのを確認したら、

③下にあるスライダーを「ー」方向に動かして40〜50%に設定する。
もとの画面に戻ったら、これで設定は完了です。
あっという間だ〜!
②光の反射を描いてみよう!
光の反射用レイヤーができたら、実際に反射した光を描き込んでいきましょう。
描画色には白を選択しておけば間違いはありません。
①目を大体3分の2に分けて、


1番上の部分に楕円を描く。
②1番下の部分にも楕円を描く。

どうでしょうか。
この透け感のおかげで、瞳に立体感と奥行きが出ましたよね!
ポイント
反射部分の描き込みは、瞳の色の濃い部分と薄い部分、どちらにもまたがる方が透け感が増して奥行きが出ます。
少し物足りないな…という方は、もう少し描き足しても構いませんので自分で調整してみてください。
わたしは小さな光をいくつか描き足してみました。

これで光の反射の描き込みは完了です!
目のフチの色を変えてみよう!
やらなくてもいいのですが、より描き込んだ感が増すわりに、大した手間でもないので一緒に覚えてしまいましょう。
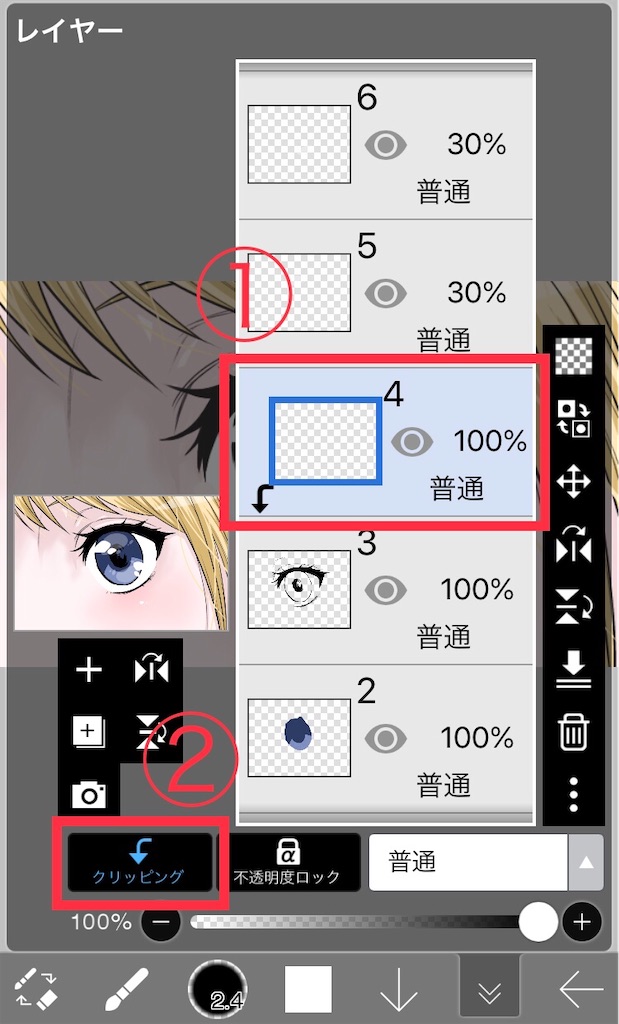
①「目のフチレイヤー」の上に新しくレイヤーをつくり、

②クリッピングします。
これで新規レイヤーに描いたものは目のフチレイヤーからはみ出すことがなくなりました。
クリッピングについてはこちらの記事で詳しく解説しています。
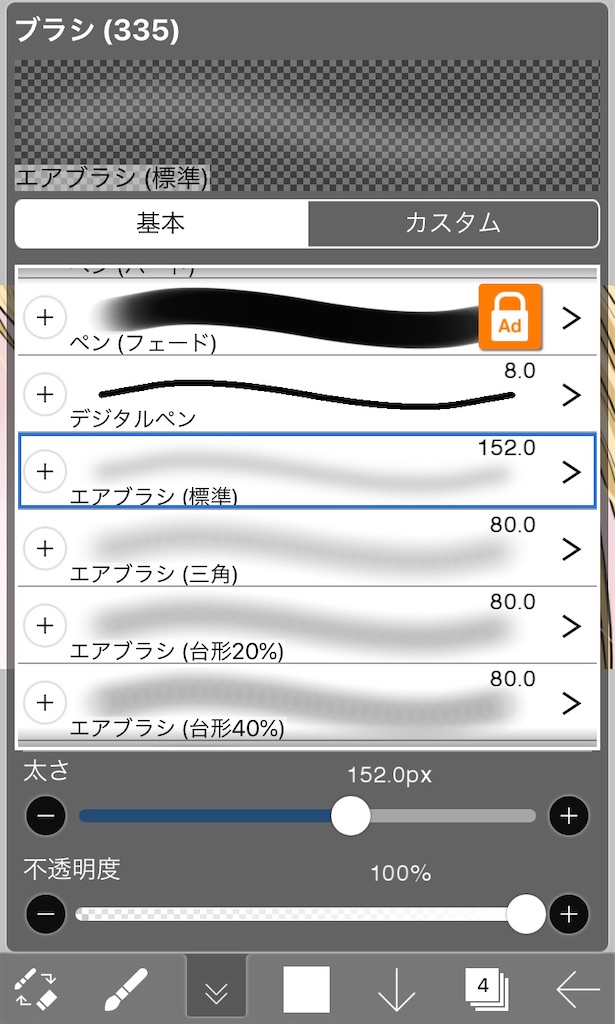
③ブラシの選択をします。

選ぶペンはエアブラシ。
どのエアブラシでも大丈夫ですが、今回は「エアブラシ(標準)」を選択しました。
描画色ですが、いくつか選択肢があります。
①肌の色
②目の色
③髪の色
今回はどんなイラストにも馴染む①肌の色にします。
④描画色を肌の色よりも少し赤っぽいオレンジに設定。

⑤◯で囲った部分のみ軽く色をつける。


できた~!
きっちり塗るとエアブラシの意味なくなるから気をつけてな!
お疲れさまでした!
これで完成です!
描画色で紹介した、ほかの選択肢ならこうなります。
● 目の色

● 髪の色

いかがですか?
簡単ですが、手の込んだ目に見えるようになりましたよね。
目が変わるだけで、イラスト全体がレベルアップしたように感じます。
少しの手間でこれだけ変わって見えるので、どちらかの方法だけでもぜひ試してみてはいかがでしょうか。
▼目の塗り方第2弾はこちら!

