
イラストに色を塗ったけどなんだか物足りない…。
もっとイラストを華やかにしたい…。
今回はそんな方のために、「少し手を加えるだけで上手く見える人物の塗り方」を3つご紹介します!
今回紹介する方法を使えばこのイラストが

こんなふうに!

毎度のことながら、初心者さんでも簡単にできるよ!
果たしてこれをテクニックと呼んでええもんなんか…
デジタルであればなんでもいいのですが、誰でも挑戦できるように、無料のお絵かきアプリ「アイビスペイントx」と、

100均のペンを使用してイラストを描きました。

わたしのペンは、このようにディスクが先についているタイプのものです。
より描きやすさを求める方は通販などで専用のペンを購入してもいいですが、多分100均ので充分なので一度100均のペンを試してみてください。
有名なお絵かきソフト「クリップスタジオ」などでももちろん実践可能なテクニックですよ!
わたしも普段はこちらのソフトを使ってPCで描いています。
今回ご紹介する方法は3つともブラシ(ペン先)は「エアブラシ」を使用しています。

最初にエアブラシに設定しておいてください。
髪の色を変えてみよう
まるごと全部色変えるわけとちゃうで!
エアブラシを使い、髪色の一部を変えてみます。
ペン先の大きさは少し大きめ。

キャラの顔の大きさと比べてこのくらいか、もう少し小さいくらいが描きやすそう。
ペン先が小さいと、エアブラシの「フワッと感」を活かせへんからな
色は、キャラの髪色と同じ色以外で、背景に使っている色やキャラの目、服に使っている色を選ぶと浮かないです。
わたしはキャラの目と同じ青系の色にしました。

ピンクや紫っぽい色と迷いましたが、背景と被って目立たなくなるのを避けました。
このとき選ぶ色は、もとの髪色とトーンをある程度合わせるとなじみやすいと思います。
今回のイラストは髪色が黒なので、黒に近い青にしました。
変える部分は「毛先」と「顔まわり」と頭の影になるであろう「首の後ろ部分」です。
「髪の色レイヤー」の上に1枚レイヤーを追加して、それをクリッピングしたら準備完了です。

▼「レイヤー」や「クリッピング」についてはこちらの記事を読めばわかります。
①毛先

毛先が濃くなるようグラデーションに塗ります。
こんな感じになりました。

グラデーションがわかりやすいよう長い髪にしたのですが、短い髪でもできますよ。
その場合は色を変える部分を少しにして調整してくださいね。
②顔まわり

顔の内側が濃くなるようグラデーションに塗ります。
できました。

顔の横(もみあげ部分)に髪があまりないキャラの場合は、前髪部分だけで大丈夫です。
③首の後ろ部分

内側が濃くなるようグラデーションに塗ります。
塗り終わりました。

髪が短いキャラは①毛先とかぶる部分がでてくると思うので、その場合この工程は省いて大丈夫です。
髪色を一部変えたおかげで、髪全体に透明感が出て軽くなったように見えるな!
線画の色を変えてみよう
みんなは線画(主線)は何色で描いてる?
例として使用しているイラストの線画は「黒」です。
この色を変えてみましょう。
全部同じ色に変えてしまうのもいいのですが、
▼線画を全て同じ色(茶色)に変えたイラスト

今回はより上級者っぽく見えるような色の変え方を紹介します。
線画レイヤーの上に1つレイヤーをつくって、下のレイヤーにクリッピングします。

細かく塗りたいので、ペン先の大きさは小さめに設定しました。

①肌
色は肌の色より暗めの同系色を選びましょう。
薄すぎる色にすると境界線がはっきりしないので、ぼやけてしまうためです。
今回はくすんだ赤にしました。

肌の色に赤を使っているのでなじみやすい色だと思ったからです。
肌の色と黒の中間色の、茶色もいいですね。
点線でなぞった肌の線画部分に適当に色をつけます。

きっちり塗らず、黒い部分が残っていても大丈夫です。

白っぽい肌の色の上だと浮いて見えた黒い線が、色を同系色に変えたことでうまくなじみましたね。
②顔
色は①肌と同じ色にすれば間違いないでしょう。
わたしの場合くすんだ赤ですね。
点線でなぞった部分に適当に色を付けます。

できました。

黒の部分を残しているおかげで、全体がぼやけてしまわずメリハリのきいた仕上がりになっていると思います。
③服
描画色は服の色が黒っぽい色なので、暗い紫にしてみました。

紫を選んだのは背景に紫があるのと、背景の青やピンクと、髪のグラデーションに使った青とも似た色だからです。
服の色と似た、黒っぽい茶色などでもよさそうですね。
点線でなぞった、服とチョーカーの線画部分の色を変えていきましょう。
服のしわはそこまで目立たせる必要がないので全部塗ってしまってもいいです。

点線でなぞっている部分にとくにルールはないので、部分的にもとの色が残るよう調整しつつ適当に塗ってもらえればと思います。
適当っていう表現が多すぎる…!
少しわかりにくいですが、服の線画の色も変わりました。

④髪
髪色のグラデーション部分の線画の色を変えましょう。

メインの髪色の黒と、グラデーションに使った色(青)の中間色を選びます。
わたしの場合はネイビーですね。
髪色のグラデーションを塗ったときと同じように、線画をグラデーションに塗ります。
ペン先の大きさもそのときと同じくらいの、少し大きめが塗りやすそうです。

毛先、顔まわり、首の後ろ部分の色を塗り終わりました。
メインの髪色が黒なので今回はこのままですが、それ以外の色なら髪の線画の色も変えてみてください。
例えば金髪なら黄色と黒の中間色だったり、ピンクの髪なら赤っぽい茶色などがしっくりきそうです。
メインの髪色と黒を混ぜたときの色を選べば間違いないでしょう。
線画の色を変えると黒の主張が抑えられて、優しいイメージになったね!
影の色を変えてみよう
「影=黒やグレー」やと思ってへん?
それでもいいのですが、影に色をつけると雰囲気が変わりますよ。
服の影部分の色を変えていきます。
でも影ってどこにできるか考えるの面倒だし、難しいですよね。
難しいので何も考えず、次の順序で影の色を変えていきましょう。
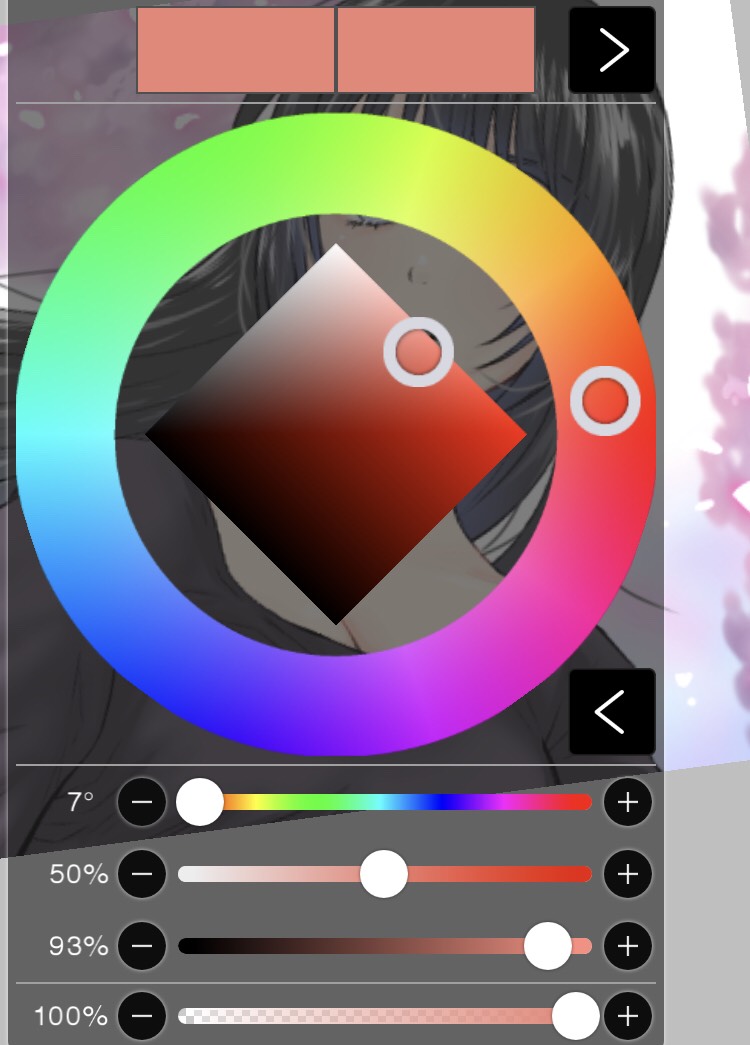
服の影の色は、髪色のグラデーションや目の色が青系、服の線画の色を紫に変えたので、暗めの青紫色にしてみました。

白っぽい服の場合は、背景に使っている色の薄ピンクや薄紫、水色の影にしてもなじむと思います。
▼影を薄紫と水色にしたイラストの例

服の色のレイヤーの上にレイヤーを追加後、クリッピングして始めましょう。
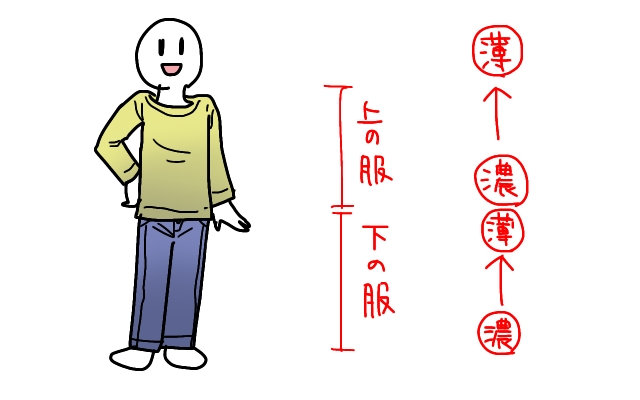
①大きな面積
服の各パーツの、下から上に向かって薄くなるようグラデーションに塗ります。

塗りました。

②細かい部分
腕と胴体のつなぎ目や腕の関節の内側、腕と胴体が重なる部分と、

足が入るキャラの場合は、脚のつけ根と重なる部分を塗りましょう。
深く考えずなんとなくで塗って大丈夫です。
エアブラシのフワッと感がごまかしてくれます。
お疲れさまです!

これですべての工程が完了しました。
まとめ
どうでしょうか。
どれも簡単な方法でしたが、試す前と比べてイラストがレベルアップしましたよね!
以前の「塗り方記事」と併せて試していただくと、より「ちゃんと塗れてる感」が出ると思います。
今回使用したイラストの目の塗り方は、こちらの記事で紹介していますよ。
これからもこんな感じで「簡単だけど上手くなった気がする」というテクニック?を紹介していくので、よければまた遊びにきてくださいね~。
今回も読んでいただいてありがとうございました!
それではっ。

