というわけで今回は「デジタルで線画を描く際の基礎知識編」です。
物凄く基本的なことではありますが、デジタル初心者さんほどやってない方が多い気がしたので記事にしてみました。
わたしが実際やっていることで、あとからの作業がとても楽になるのでぜひ試してみてくださいね。
基本のことすぎて物足りなかったり、知っとるわ!てツッコミありそう
いや、このブログを見にきてくれてる人は、絵を描き始めて間もない人が多いはず…!
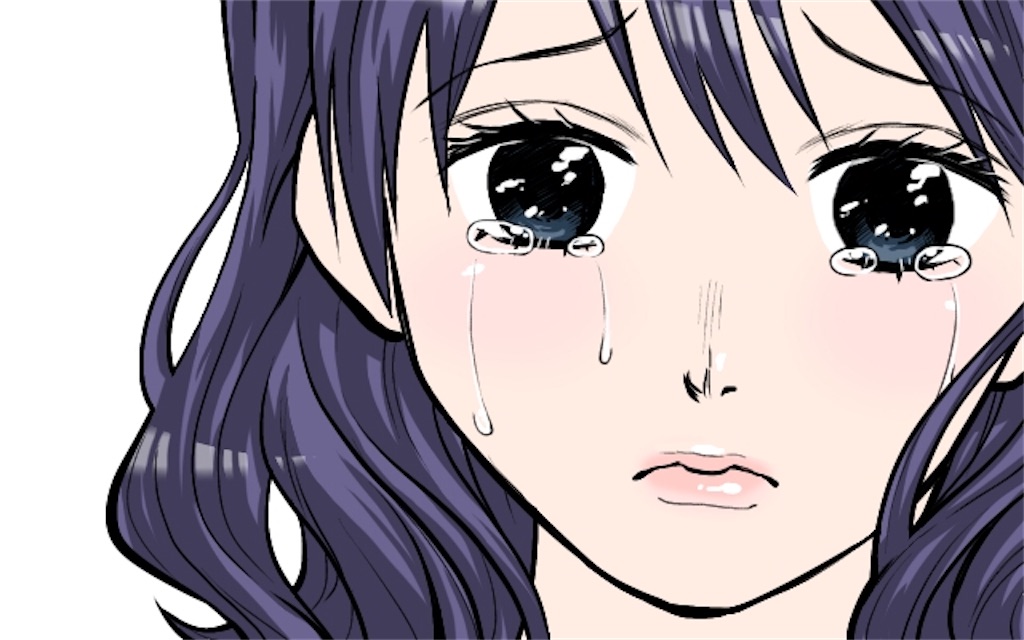
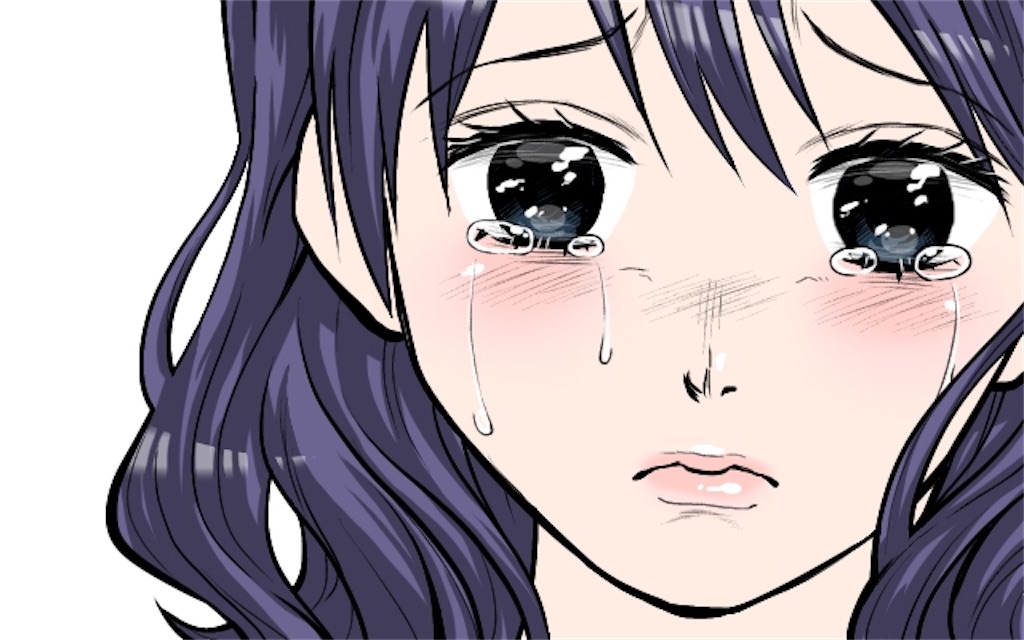
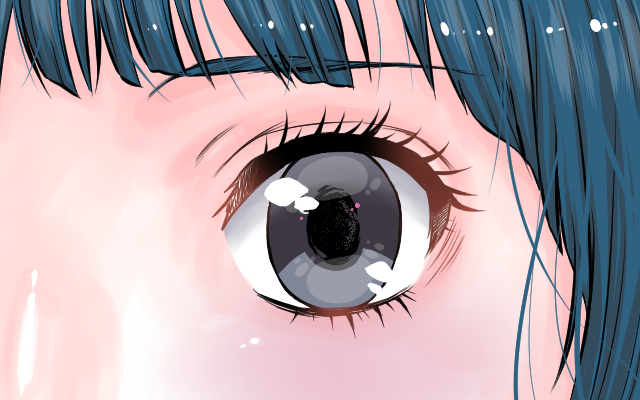
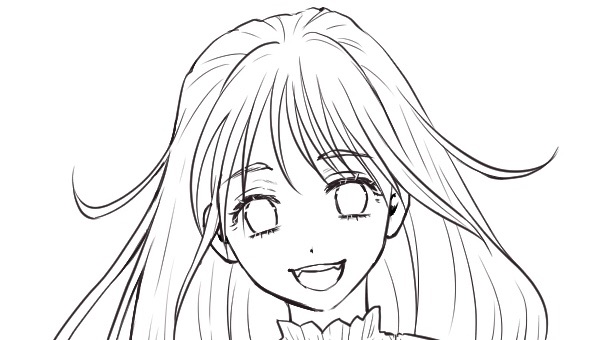
今回の参考イラストはこちら。

背景のせいで、魔法使ってんのか?となりそうですが、多分普通の女の子だと思います。
というわけで、よろしくお願いします。(?)
レイヤーを分けよう
今回の記事のメインは「レイヤー分け」についてです。
まずはどのような部分で分けているか、分けることによってどういう作業がしやすくなるかを説明しますね。
▼レイヤーとは?
レイヤー分けの効果
面倒だしできればレイヤー分けなんてしたくないけどなぁ
まあまあそう言うなて
・ 消しゴムかけが楽になる!
レイヤーをひとつにまとめていると、失敗したときに消したくない部分まで一緒に消してしまうことがあります。

細かい部分や重なった線だと、とくにそんなことが多くなると思います。
デジタルの場合はやり直しがきくとは言え、何度も戻って作業するのはやはり面倒…。
ゆっくり丁寧に消していると時間もかかりますよね。
レイヤー分けをしていることにより、狙った部分のみ、しかもきれいに躊躇なく消せるので消しゴムかけが楽になるのです。
失敗しても、その部分だけ消せることが大事。
・ 色塗り作業が楽になる!
とくにいつも思うのは、髪を塗るときです。
例えばこの状態で、

塗りつぶしツールで髪を塗ると

顔のパーツが邪魔になってこんな感じになるので、塗りつぶせる範囲が少なくなります。
そのせいであとから何回も塗り直しが必要になってきますよね。
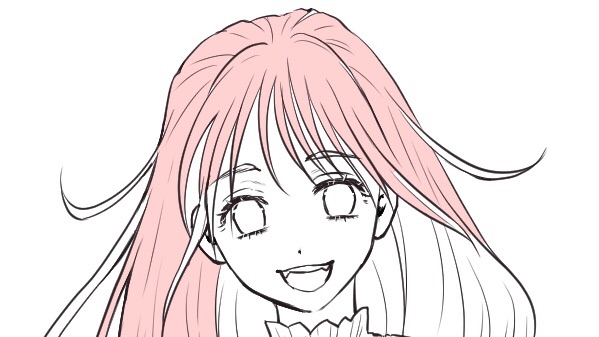
顔のパーツを別レイヤーに分けていると、顔パーツレイヤーを一旦見えなくしてから塗れば

一気に広範囲を塗れるので塗り残しが少なくなりました!
と言いたかったのですが、キャラの髪が細かったためそこまで変わりがない…笑
でも言いたいことはわかっていただけたかと思います。
ほかにも、髪の毛の主線と細かい線のレイヤーを分けておくと

見てわかる通り、とても塗りやすいです。
塗るのが早くなるので作業の効率化にも役立ちますね。
分け方
あまり分けすぎても、レイヤー数が多くなって逆にわかりづらくなります。
わたしは基本的には
・ 顔、肌部分の輪郭線
・ 顔のパーツ
・ 髪
・ 髪の細かい線
・ 服
・ 腕
で分けることが多いです。
消しゴムをかけたときに、間違って消したくない部分まで一緒に消してしまわないよう「線が重ならないようにする」ということを意識して分けるといいでしょう。
ひとつずつ見ていきます。
・ 顔、肌部分の輪郭線

顔(首まで)、腕、脚はそれぞれ離れているので一緒のレイヤーにすることが多いです。
・ 顔のパーツ

顔のパーツを目や鼻などでそれぞれ分ける意味はそこまでないと感じるので、わたしはひとつにまとめています。
ただ、顔に模様や傷、飾りなどがあるキャラの場合はその部分だけ分けると描きやすいですね。
・ 髪の毛

髪の輪郭部分の線画です。
髪飾りなどがついている場合は別のレイヤーに分けることもあります。
▼髪飾りがついた女の子のイラストの例

・ 髪の細かい線

髪の細かな線です。
描くことで髪に繊細さなどを出すことができますが、髪の輪郭線とかぶったときに消しやすいようレイヤー分けをします。
・ 服

難しいデザインの服や靴などではない限り、同じレイヤーにします。
理由は描く位置が離れていることが多いからです。
模様のある服や靴ならレイヤーを分けた方が描きやすくなりますね。
上着を羽織っている場合なども分けた方がよさそうです。
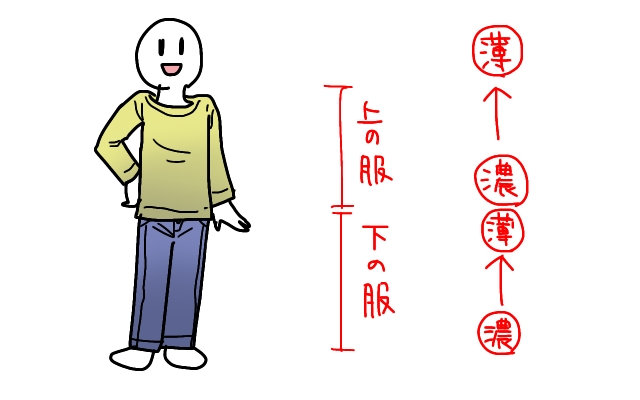
トップスとボトムスで分けた方が描きやすい方もいると思いますので、お好みでどうぞ。
・ 手(腕)

わたしは手の部分だけレイヤーを分けることが多いです。
なぜなら手は複雑な動きをしたり、他の部分(胴体など)と重なる場合が多いからです。
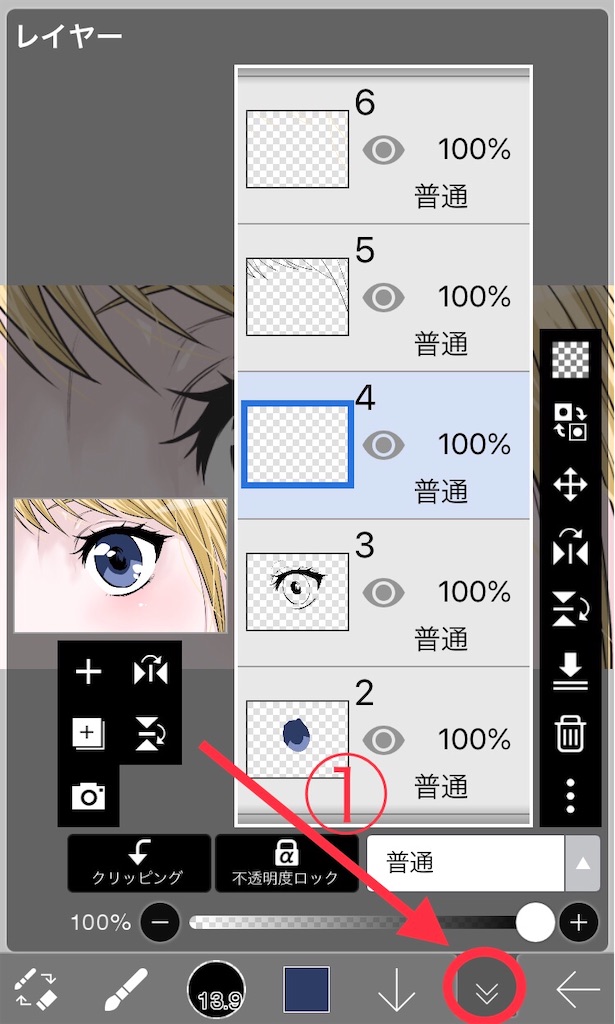
レイヤーを色分けしよう
レイヤー分けするのはいいのですが、どのレイヤーがどのレイヤーかわからなくなることありませんか?
レイヤーごとに名前を設定することもできますが、実際キャンバスに描いていると、いつの間にか髪レイヤーに顔のパーツを描いていたりなんてことも。
それじゃレイヤーを分けた意味がなくなりますよね?
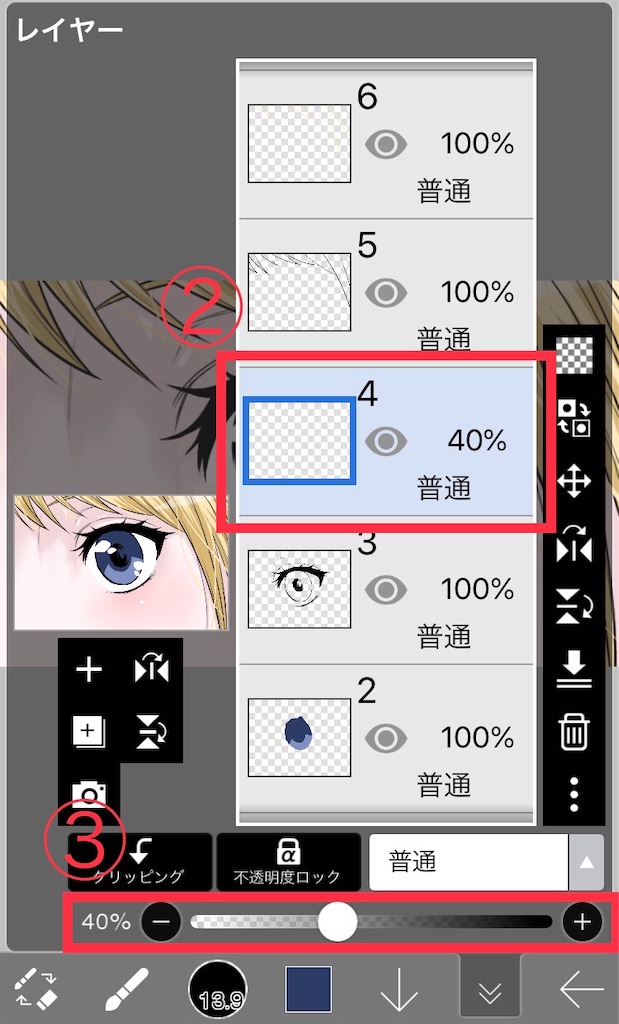
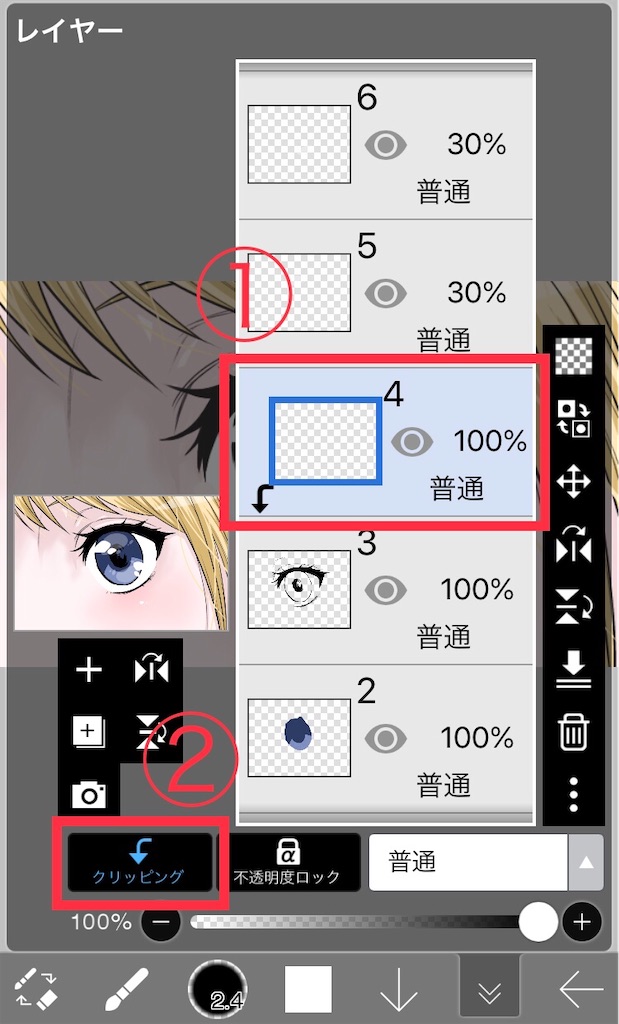
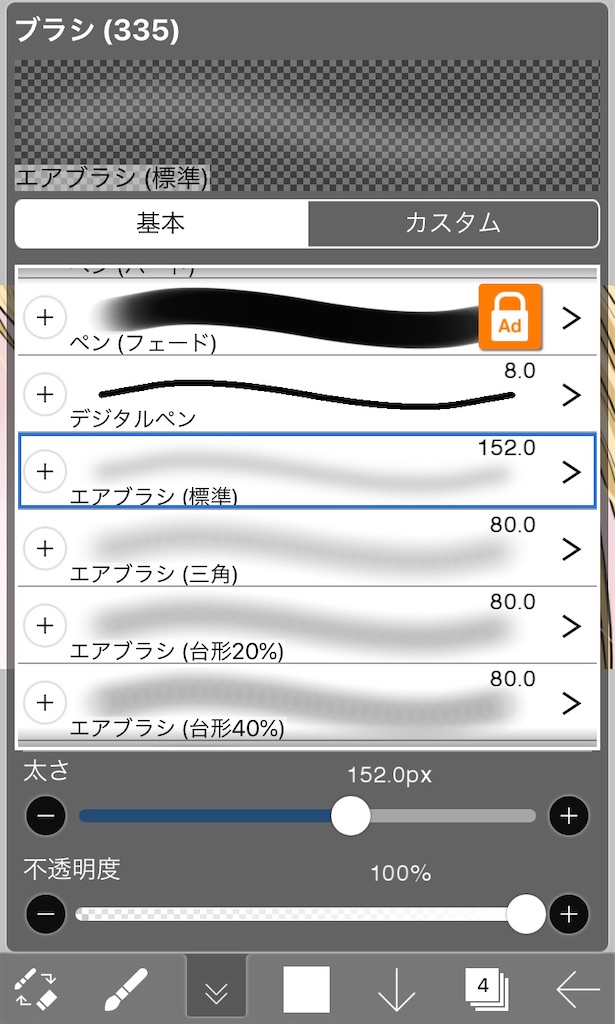
そこで線画のレイヤーごとに色を変えます。
すると、今どのレイヤーに描いているか一目瞭然。
描き間違いもなくなるわけです。
使用ソフトやアプリによって、線画の色の変え方は違うで!



まとめ
つまりまとめると、デジタルで線画を描く際はとにかくレイヤーを分けた方が描きやすいよ!ということでした。
さすがに限度はあるので、自分で描きやすい分け方を見つけていってくださいね。
今回は線画をメインに記事を書きましたが、カラーを塗る際にもレイヤー分けはある程度した方がいいでしょう。
高度な技術や描き方はもちろん魅力的です。
最終的に目指すのはそこかもしれません。
ですが描き始めたばかりの初心者さんには、正直ついていけない部分があるのも事実ですよね。
わたしも、描ける人から見ると「当たり前じゃないの!?」と思うことでも一つ一つ丁寧に教えて貰わないとわからないよ!ということがありました。
これをこうすると、こうなりますね?
待って!
その間に何があってこうなったの!?
…ということをわたしはよく経験したのですが、あるあるじゃないでしょうか。
このブログでは今後も、「初心者さんでもわかるような描き方」を中心に更新していきたいと思いますので、よければまたチェックしてくださいね!
それではー。















































































 イラストを描く上で、
イラストを描く上で、