
というわけでブログのヘッダーに使用するタイトル画像をつくってみました。
自分が描いたイラストを貼り合わせてつくったのですが、そのやり方を紹介します。
Twitterでは、自分で描いたイラストを貼り合わせてつくった画像をヘッダーとしてすでに使用中です。

ブログ用のヘッダーもこんな感じにしたいのですが、これはCLIPSTUDIOを使ってつくった画像。
CLIPSTUDIOなんて持ってないし!
使いやすくていいソフトとはいえ有料やしなぁ
そんな方でもスマホで簡単に、イラストを貼り合わせた画像をつくることができるのでその方法を紹介しますね。
PCでもつくる事ができますが、今回はスマホの画面で説明していきます。
わたしが使用しているのはiPhoneですが、Androidでもそこまで違いはないので参考にしていただけると思います。
使用するブラウザによっては、つくった画像データの保存ができない場合があるので気をつけてくださいね。
使用するサイト
「貼り合わせる(組み合わせる)=コラージュ」
このコラージュを簡単にできるサイトがあります。
アプリじゃないから、いちいちインストールする必要がないんだね!
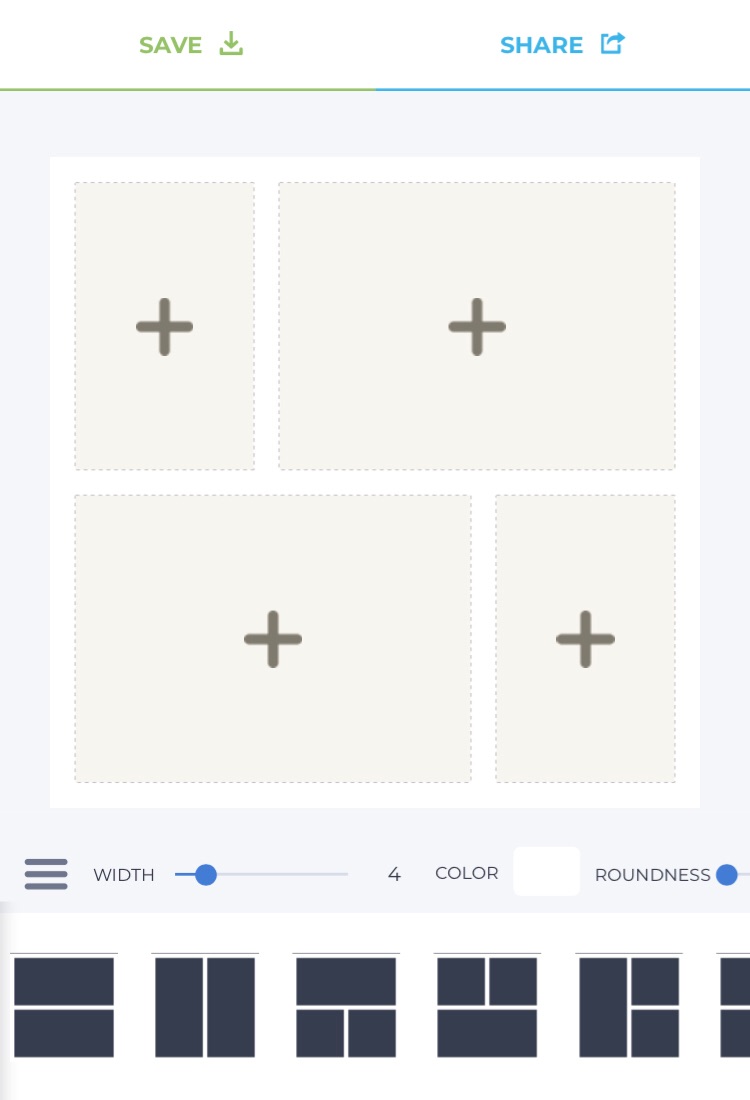
これが最初の画面です。

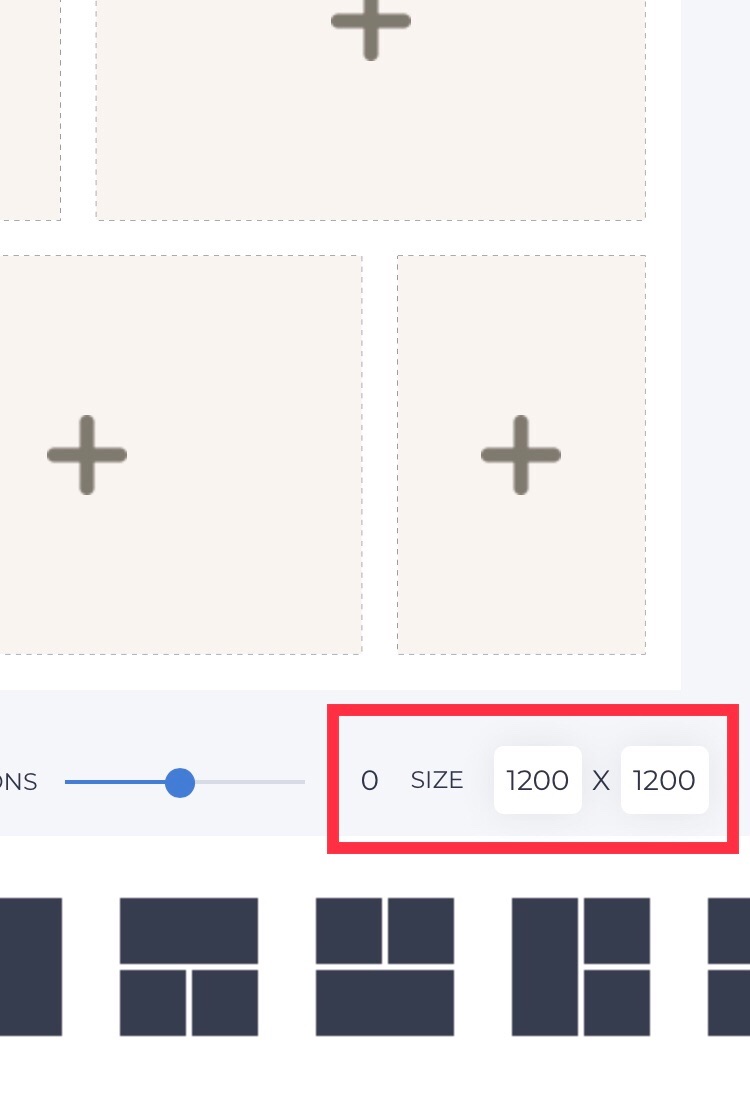
サイズを変更する
ブログのヘッダーに推奨されているサイズは1000×200pxやで
赤で囲んだ部分をスライドさせると

1番右に画像のサイズを設定できる箇所が出てきます。

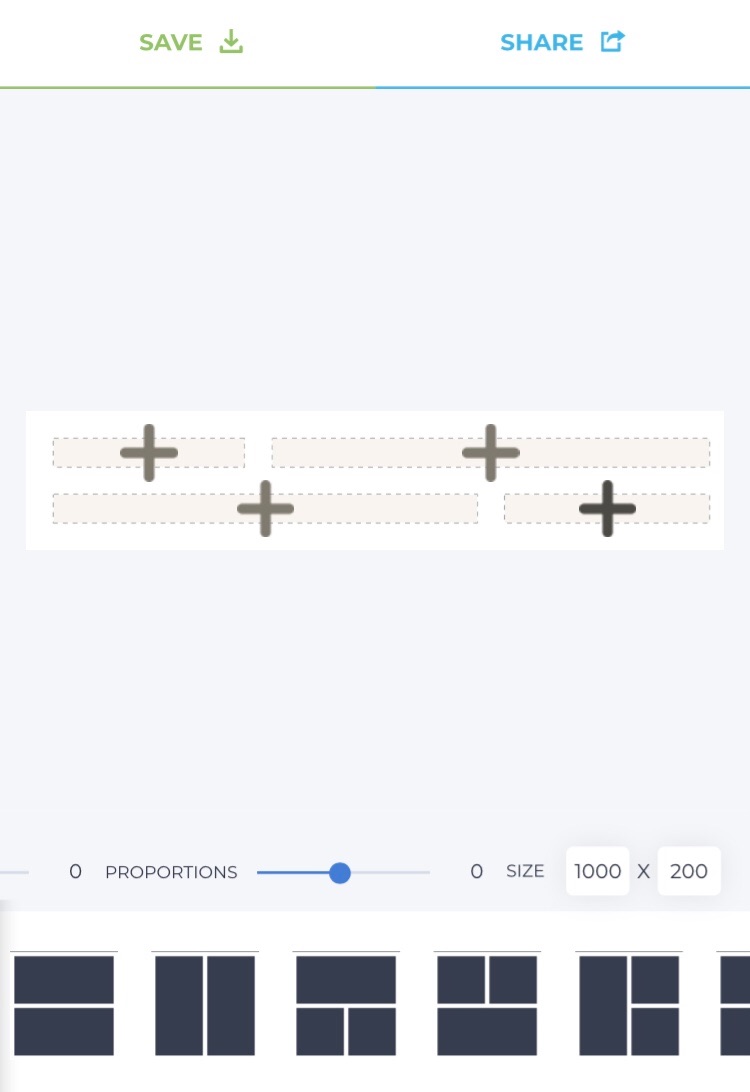
これを1000×200に変更しましょう。

サイズが指定通りに変更されました!
テンプレートを選ぶ

画像をどのような並びで貼るか、1番下にあるテンプレートから選びます。
今回はこちらのテンプレートにしました。

画像が4つ横に並べられるテンプレートです。
もちろんほかのテンプレートでもいいよ!
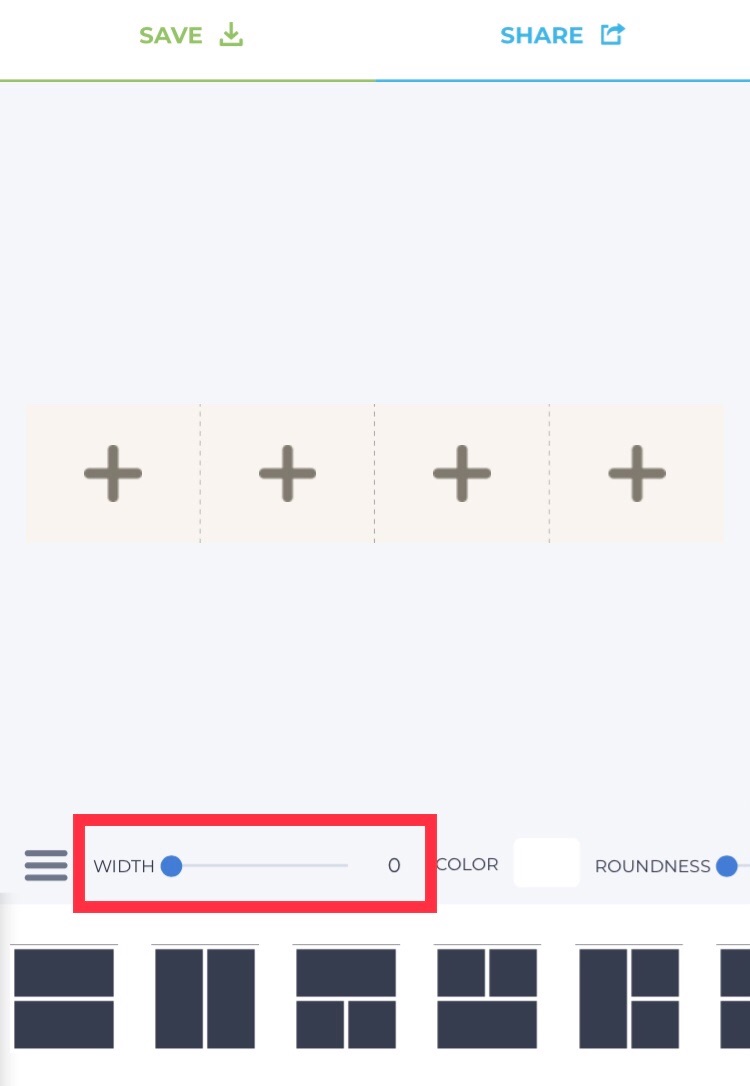
画像の余白を変更する

赤で囲んだ部分のスライダーで、使用するイラストの余白を変更することができます。
うさはイラストを画面いっぱいにしたいから、余白は0にしたよ!
少し余白あった方が見やすいって人もいるやろな
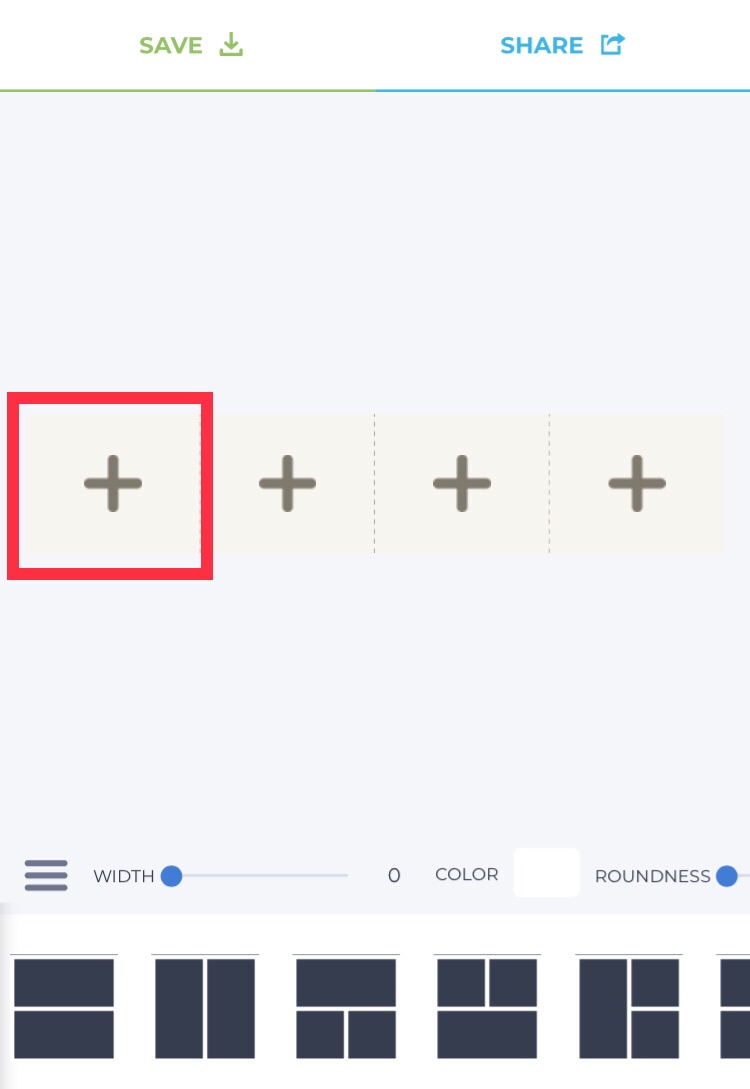
使用する画像のデータを選ぶ
使用したいイラストの画像データを1枚ずつ選んでいきましょう。

「+」をダブルタップすると
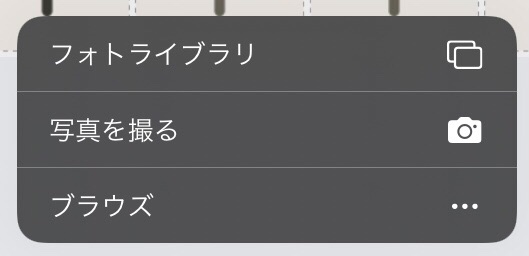
このような選択肢が出てきます。

今回はすでにスマホにあるイラストのデータを使用するので「フォトライブラリ」を選択。
その中から使用したいデータを選びます。
選んだテンプレートの形におさまるように、使用したい画像を事前にトリミングしておくことをオススメします。
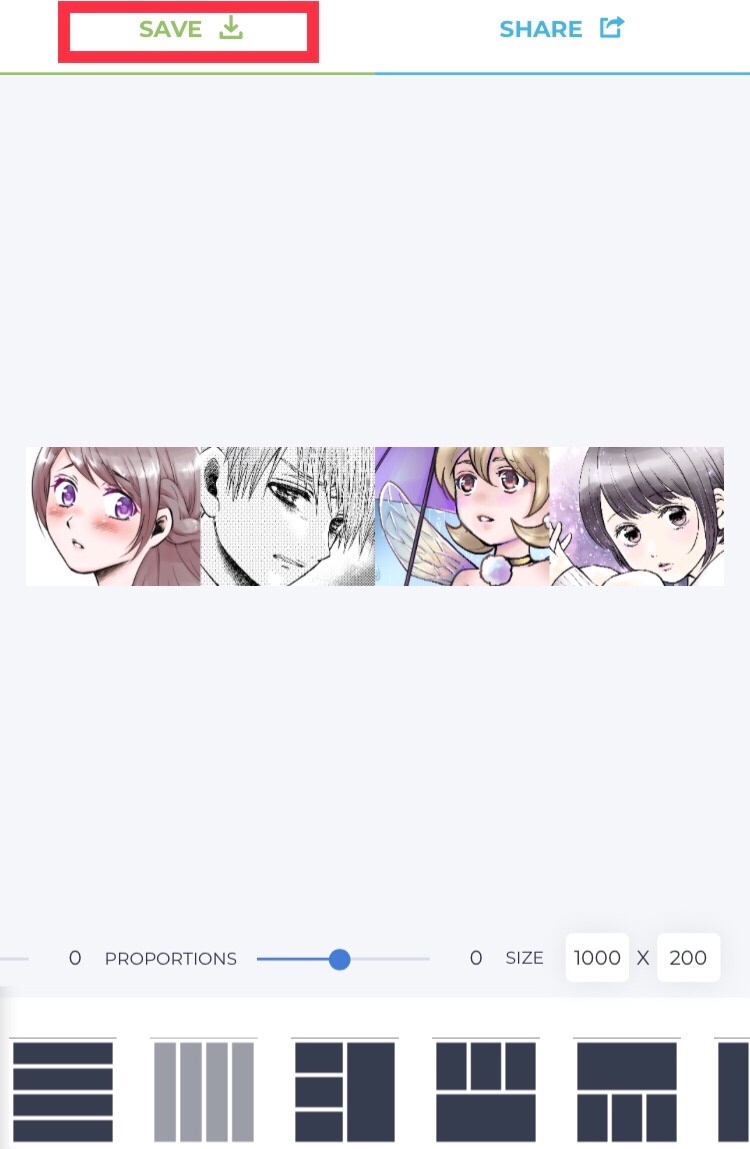
全て選び終えました。

これでコラージュ画像の完成です!
完成した画像のデータを保存する
画面左上の「Save」を選びます。

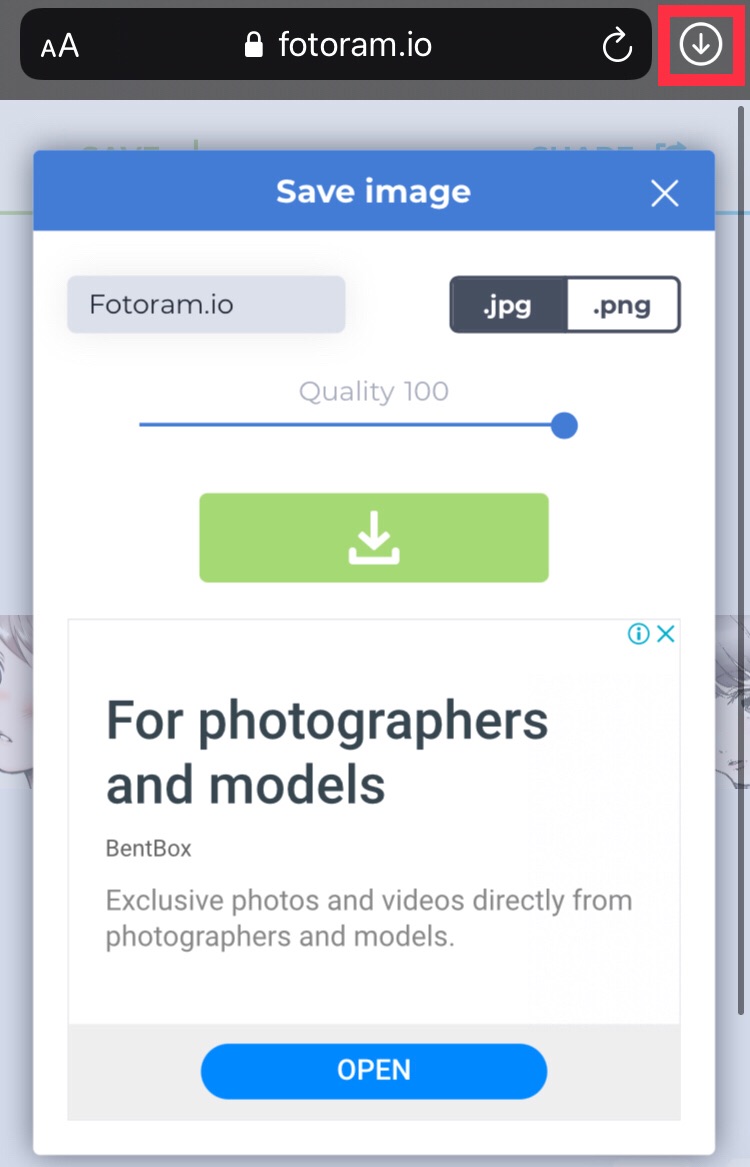
このような画面になります。

① 画像のタイトル
わかりやすいタイトルを自分で考えてつける。
②画像の種類
どちらでも良いが、今回は.jpgを選択。
③画像の解像度
100にした。
①、②、③の作業を終えたらダウンロードボタンを押します。

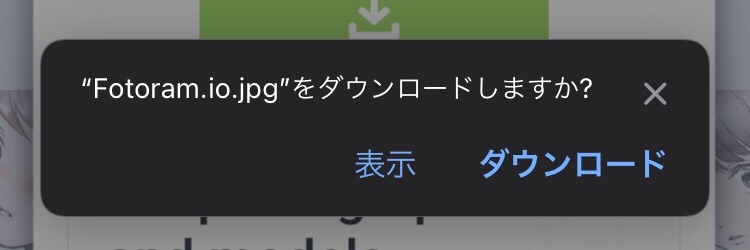
このような表示が出るのでダウンロードを選択。
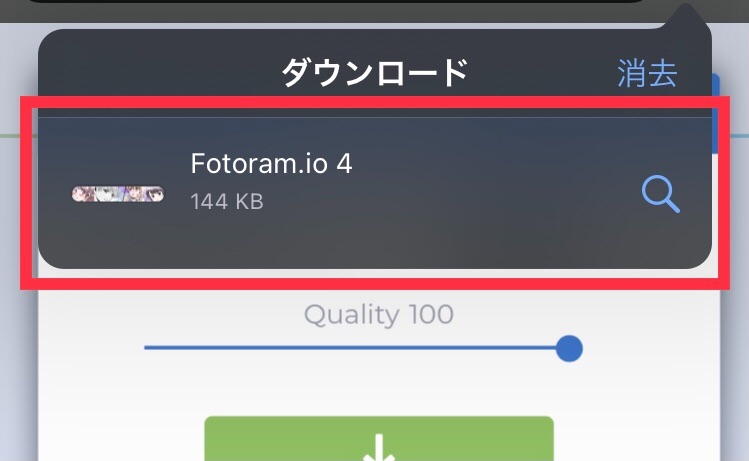
画面の右上に、矢印のマークが現れるのでそれをタップ。
ダウンロードしたデータが表示されるので、今つくった画像のデータを選びます。
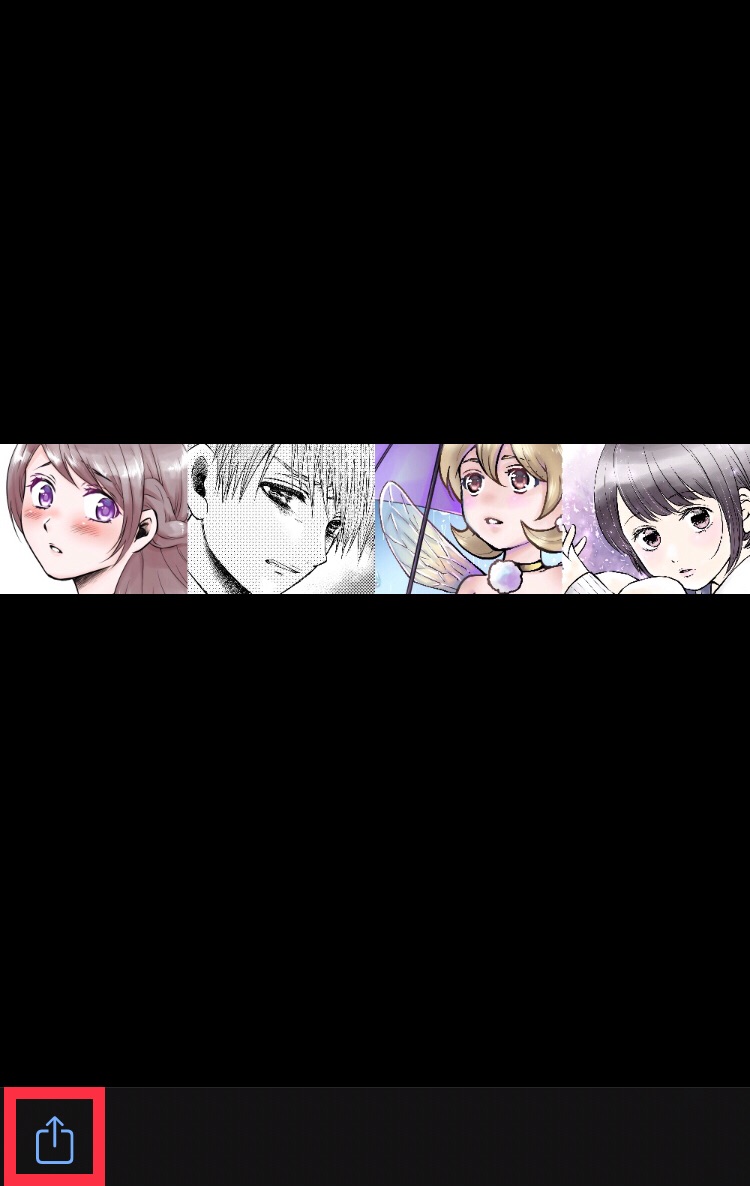
画面の左下にあるマークをタップ。
「画像を保存」を選ぶと、スマホのデータフォルダに保存されます。
お疲れさまです!
イラストデータが完成しました! 
やったー!
さっそくヘッダー変更しよ〜っと
その他の機能
今回は使用しませんでしたが、FOTORAMにはほかに「余白部分の色を変更できる機能」や「コラージュに使用する画像データの、四隅の角を丸くする機能」があります。
自分がつくりたい画像のイメージに合わせて色々と試してみてくださいね。
これだけつかえて無料なんてすごいね~!
まとめ
いかがでしたか?
ブログのヘッダーに使用できる画像を、簡単にコラージュでつくることができましたね。
▼Before

▼After

だいぶんイメージ変わったなぁ!
わたしは別のソフトを使用して画像の色を薄くしたり、文字を加えたりとアレンジしてからヘッダーに設定したのですが、そのままでも充分使えると思います。
画像の色を薄くしたり文字入れするのは、スマホで使える無料のibisPaintXというアプリでできるので、興味がある方は見てみてくださいね。
▼ibisPaintのインストールはこちら
ibisPaintXに関しては、当ブログで描き方やコツについて書いた記事をいくつか掲載しています。
よろしければどうぞ。
▼ibisPaintXでアイコンイラストを描く方法
▼ibisPaintXで即日絵が上手くなる方法
▼ibisPaintXでの人物の塗り方
▼手が込んで見える簡単な目の塗り方
今回の記事が誰かの役に立ちますように。
それではまた~。


