
今回は「アイビスペイントでイラストのサイズ(キャンバスサイズ)を変更する方法」の紹介です!
導入漫画の通りなのですが、イラストを描くときにサイズを間違えてしまい、しばらくそのまま進めてしまいました。
せっかく途中まで描いたイラストがボツになるなんてもったいないよね…!
あとやる気が一気になくなるな
わたしのように間違えた場合以外にも「もっとキャラのこの部分をイラストに入れたい」や「もう1人キャラを足したいからキャンバスのサイズを大きくしたい」など色々理由が考えられますね。
画像と一緒にわかりやすく説明していくよ!
簡単にサイズを変更することができるので、ぜひやり方を覚えていってくださいね。
▼タッチペンならアイビスのイラストをレベルアップできる!
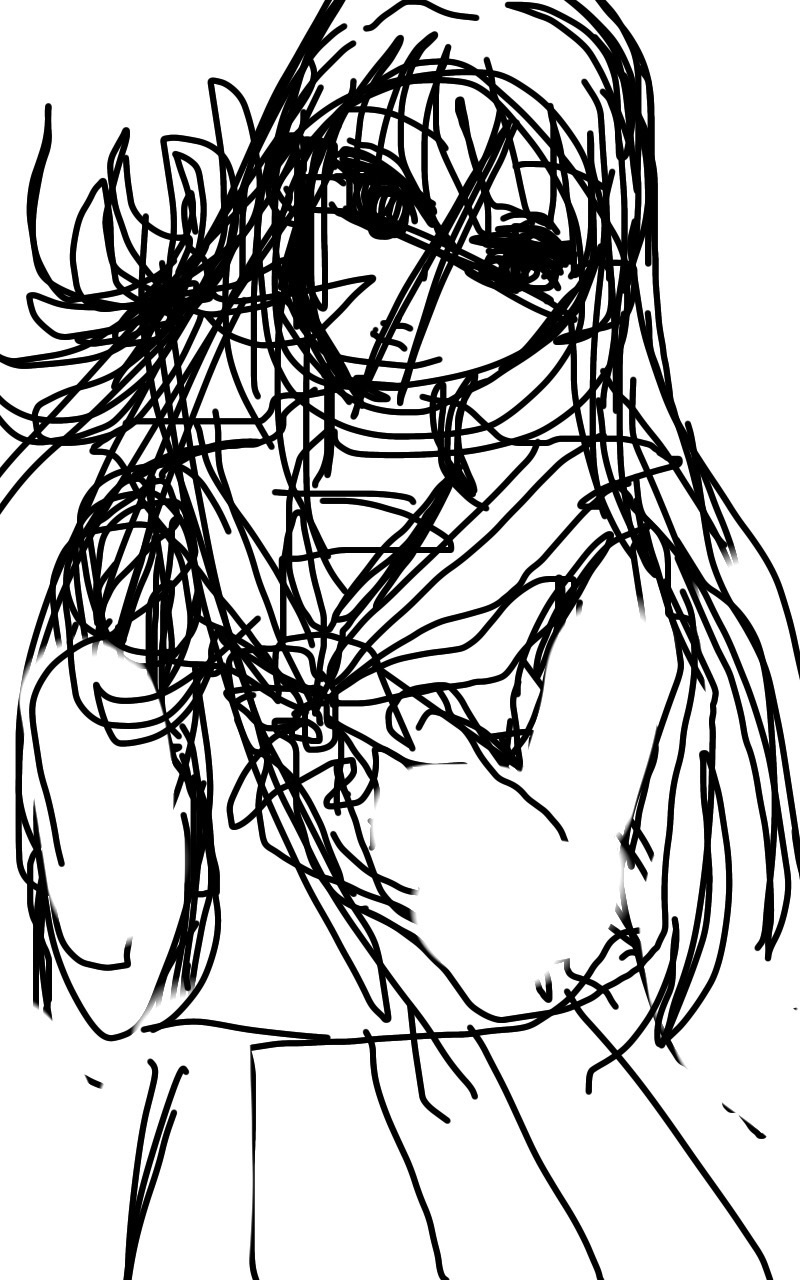
参考のイラスト(未完成)はこちら。
ブログで使用予定のイラストですが、間違えて縦長に…。
ブログで使う場合は、縦長の画像やとスクロールが面倒やったりするよな
縦長の画像は見づらいと思うけど我慢してね!
気づかずここまでイラストを進めてしまいました。

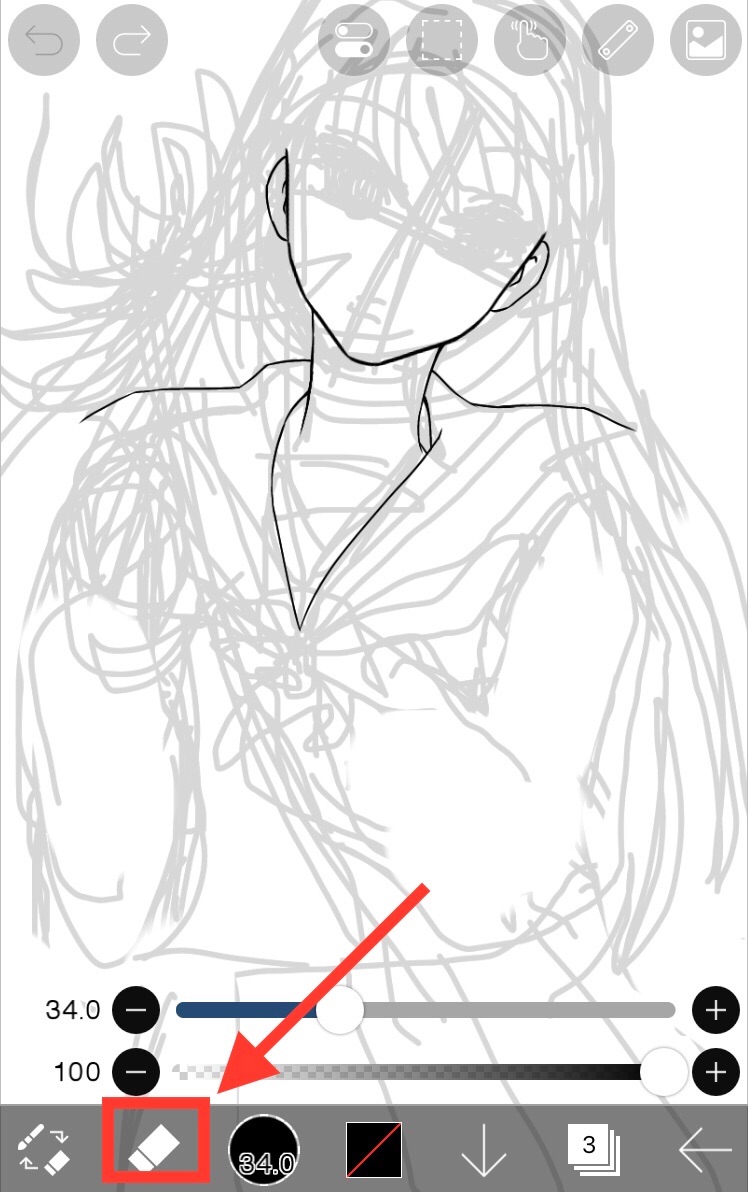
①下のアイコンの左から2番目を選択しましょう。
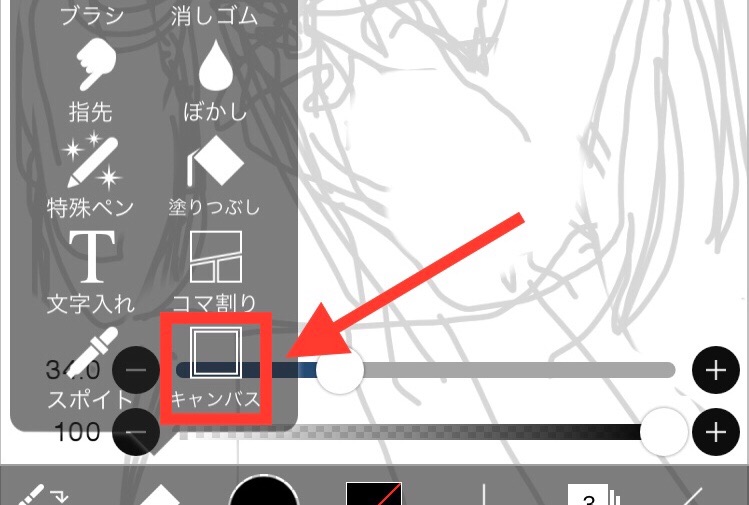
ツール選択のフキダシが出てきました。

②その中の「キャンバス」を選びます。
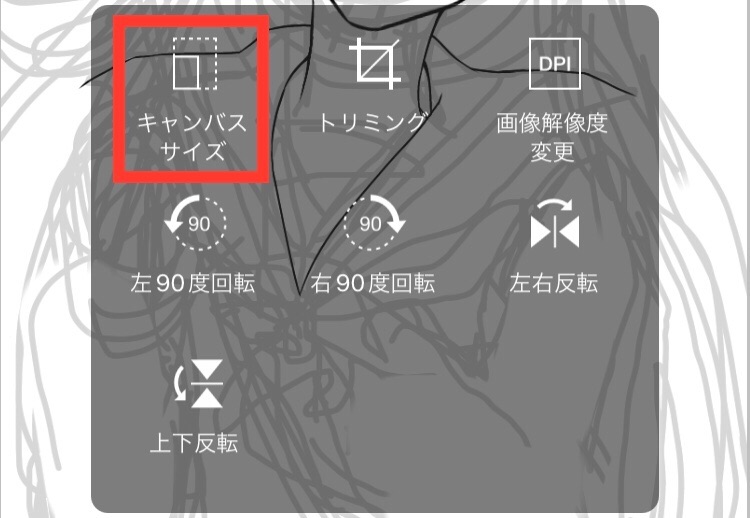
③出てきたアイコンの中の「キャンバスサイズ」を選択してください。

「トリミング」でもキャンバスのサイズ変更はできますが、その場合「キャンバスを削る、切り取る」という方法なので、現在のサイズから小さくすることしかできません。
それでもよかったら「トリミング」でサイズ変更してもええで!
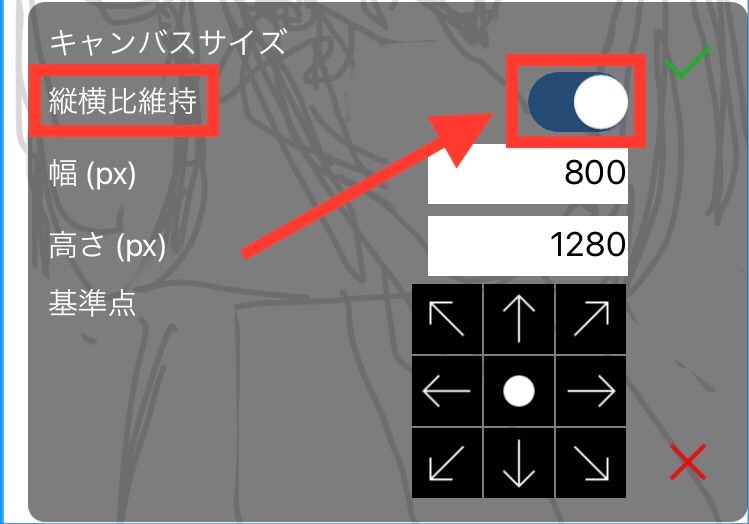
④「縦横比維持」という項目をオフにします。

オンにしておくと縦と横の比率が一定に保たれるので、このままの比率でキャンバスサイズを大きくしたい方はオンのままにしておきましょう。
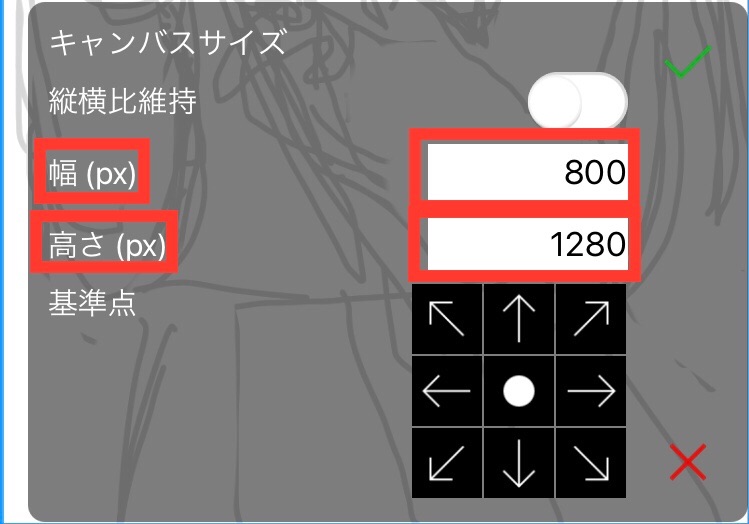
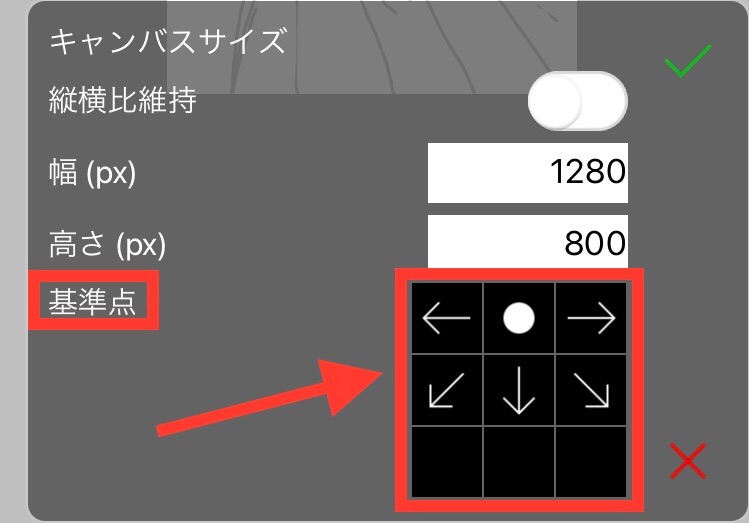
⑤赤で囲んだ「横(幅)と縦(高さ)の数値」をいじって、好きなキャンバスのサイズに変更してください。

わたしは横と縦のサイズを、間違えて逆の数値にしていたので、「幅(px)→1280、高さ(px)→800」に変更します。
幅と高さの変更完了〜!
これで完成かな?
いや、このままやと基準点がズレてるから残したい部分が切れてしまうねん
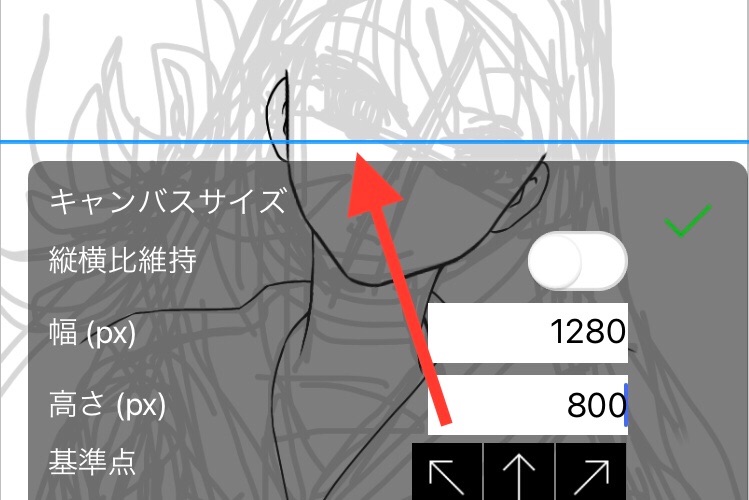
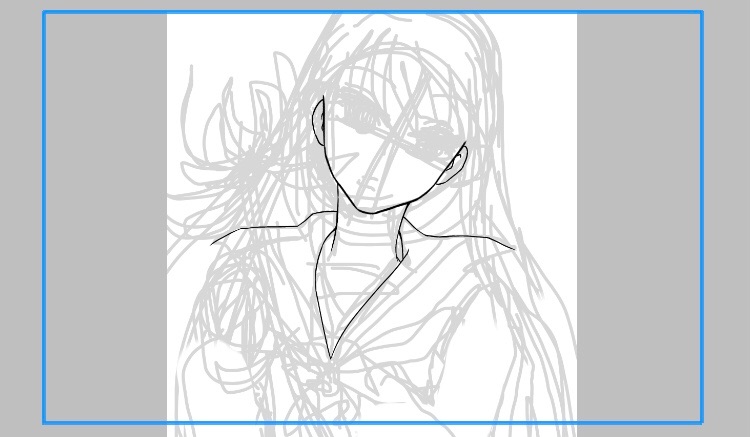
キャンバス内に残る部分は、矢印で示した青のガイドラインの内側です。

確認すると、肝心のキャラの顔が切れていることがわかります。
⑥赤で囲んだ白の各矢印をタップして、青のガイドラインがちょうどいいところにくるよう調整しましょう。

わたしの場合、顔を中心に残したいので「基準点(●)」を上にズラしました。
そのままでも残したい部分が、ガイドラインの内側に収まっている場合はいじらなくて大丈夫ですよ。

わたしのイラストはこのように残すことにします。
青のガイドラインを見やすいように、イラストを拡大、縮小しながら基準点の調整をしましょう。

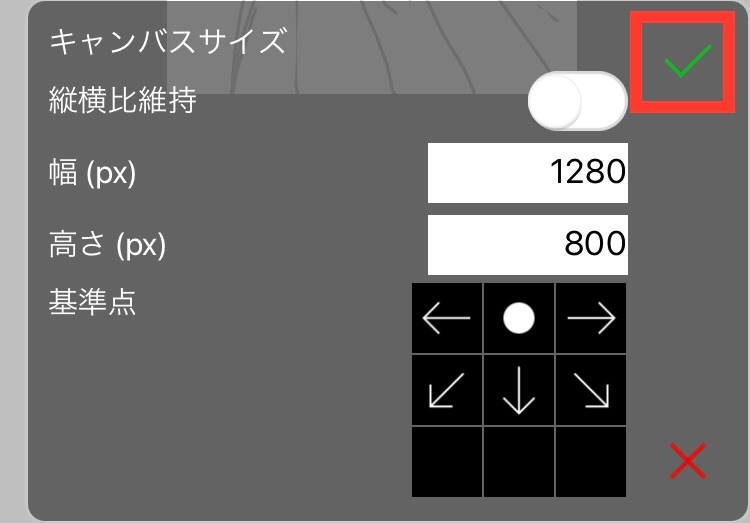
⑦確認後、問題なければ緑色のチェックをタップしてください。
お疲れさまです!

これでキャンバスのサイズが変更されました!
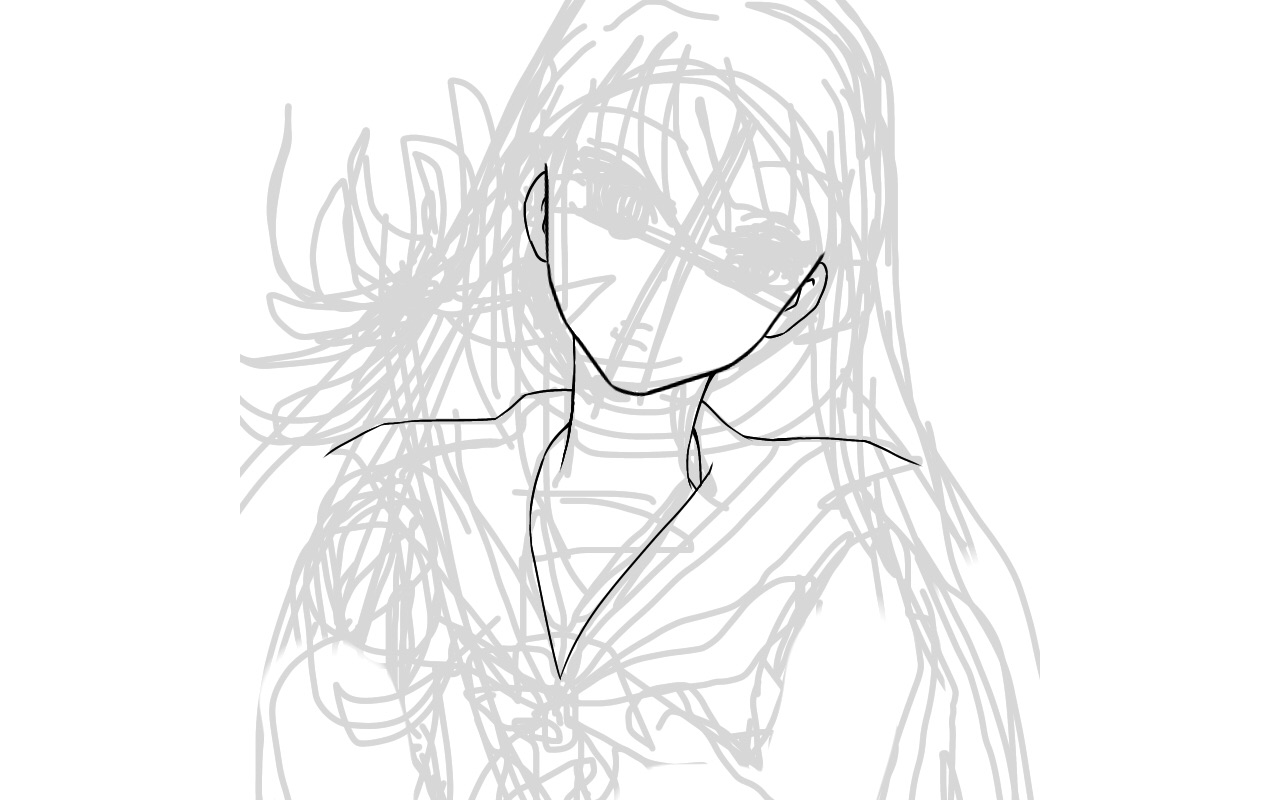
横に広がったキャンバス部分に、下描きを描き足してみたのがこちらです。

キャンバスのサイズが変更されたのがわかりやすくなりましたね。
一時はどうなることかと思ったよ〜!
こんなふうに簡単にキャンバスサイズは変更できるから、間違えても焦らんでええで
最初にもいくつか例を挙げた通り、イラストのキャンバスサイズの変更は、色々な場面で必要になってくると思います。
やり方を覚えておいて損はないので、今回の記事内容をぜひ頭の片隅に置いておいてくださいね。
それではまた〜。