誰でも簡単に「筆圧感知なしでもうまく描く方法」をご紹介します!
対応していない機種を使用しているという理由以外に、「筆圧感知すると線がぶれてうまく描けない…」「うまく線に強弱がつけられない…」という方にもオススメの方法です。
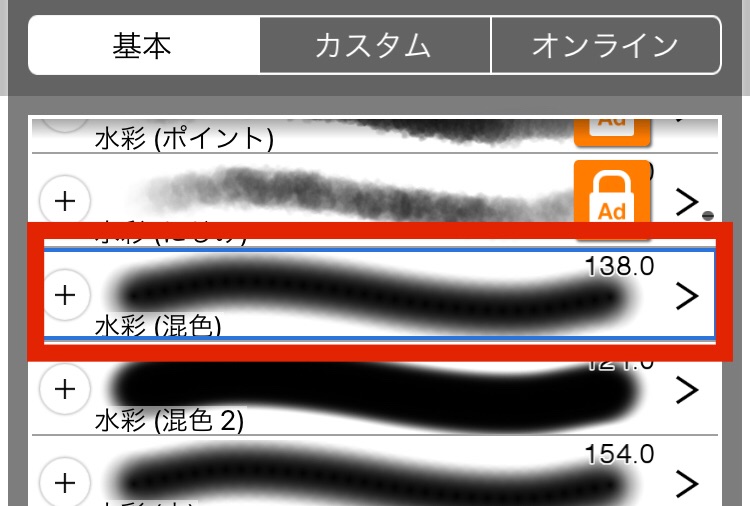
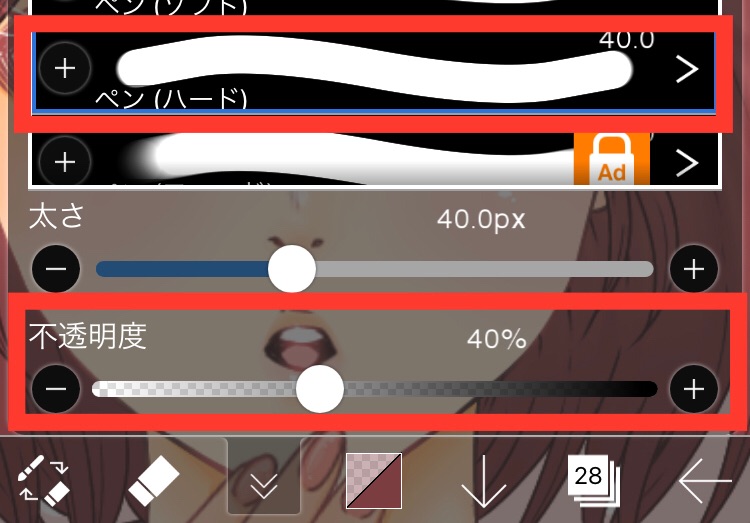
参考にするイラストは、アイビスペイントで、「ペン(ハード)」を使用して描きました。

強弱がつかず、均一な線が描けるブラシです。
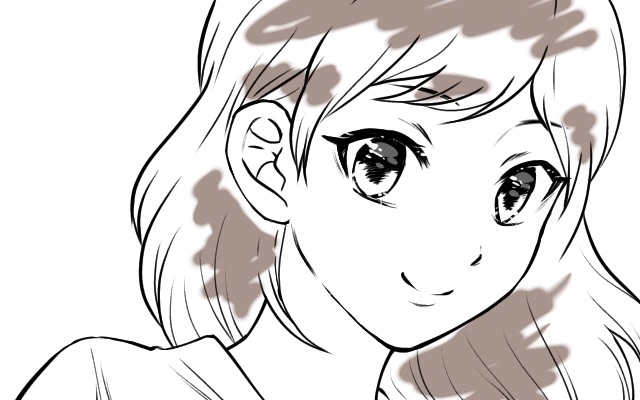
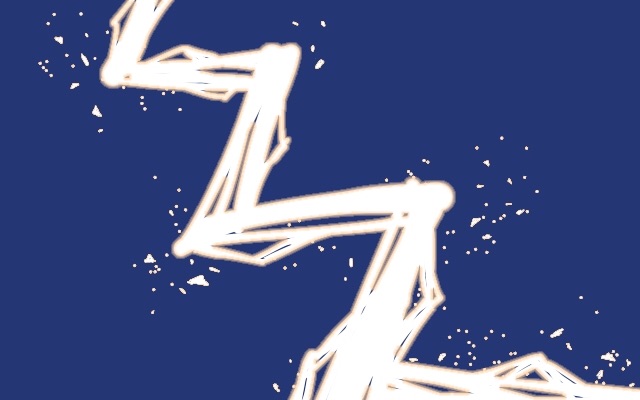
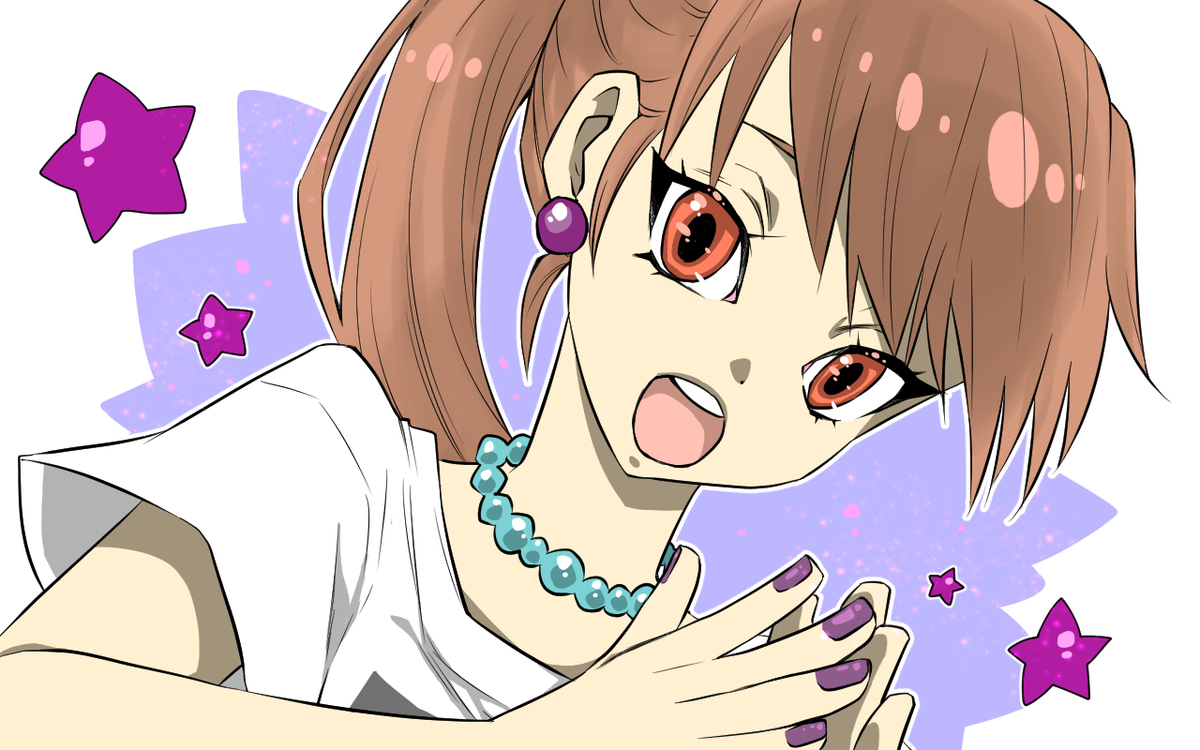
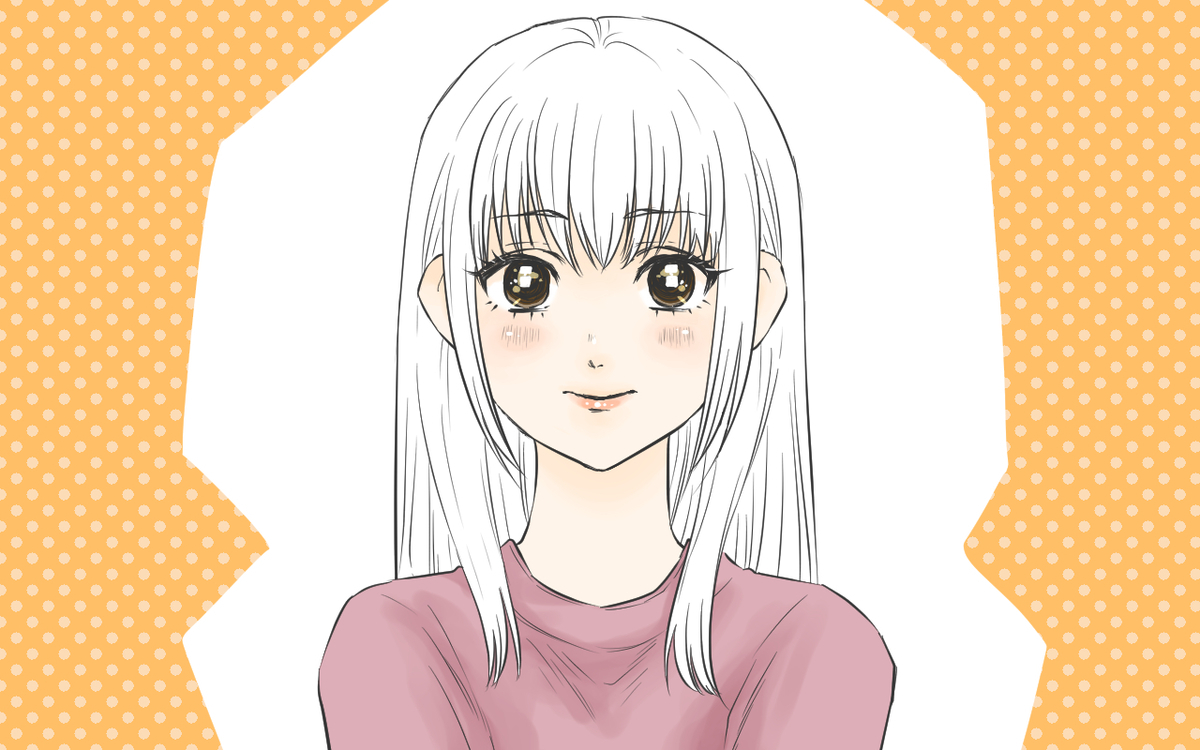
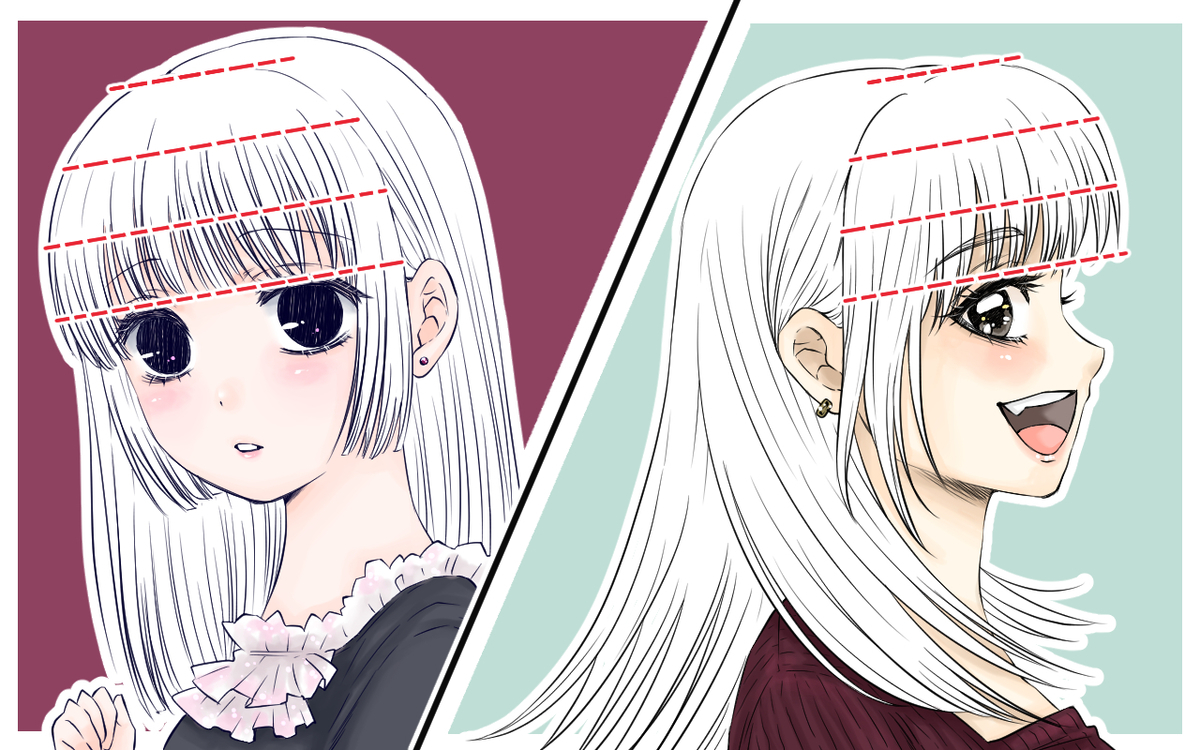
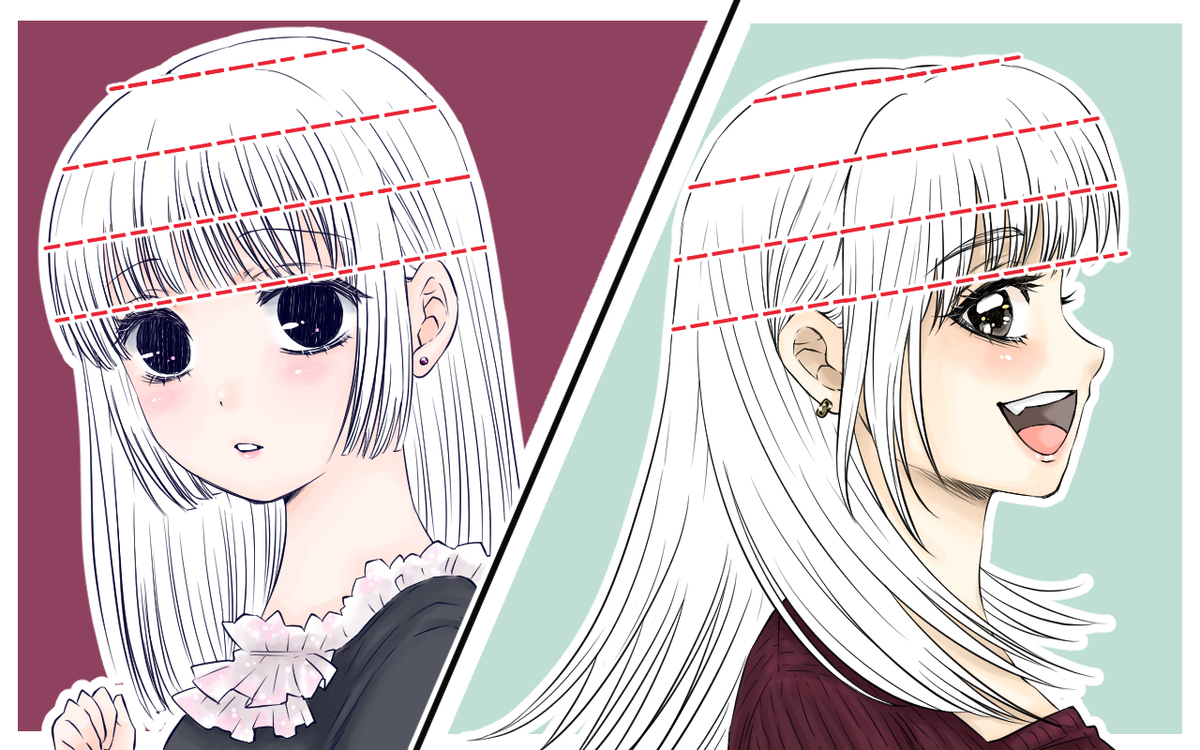
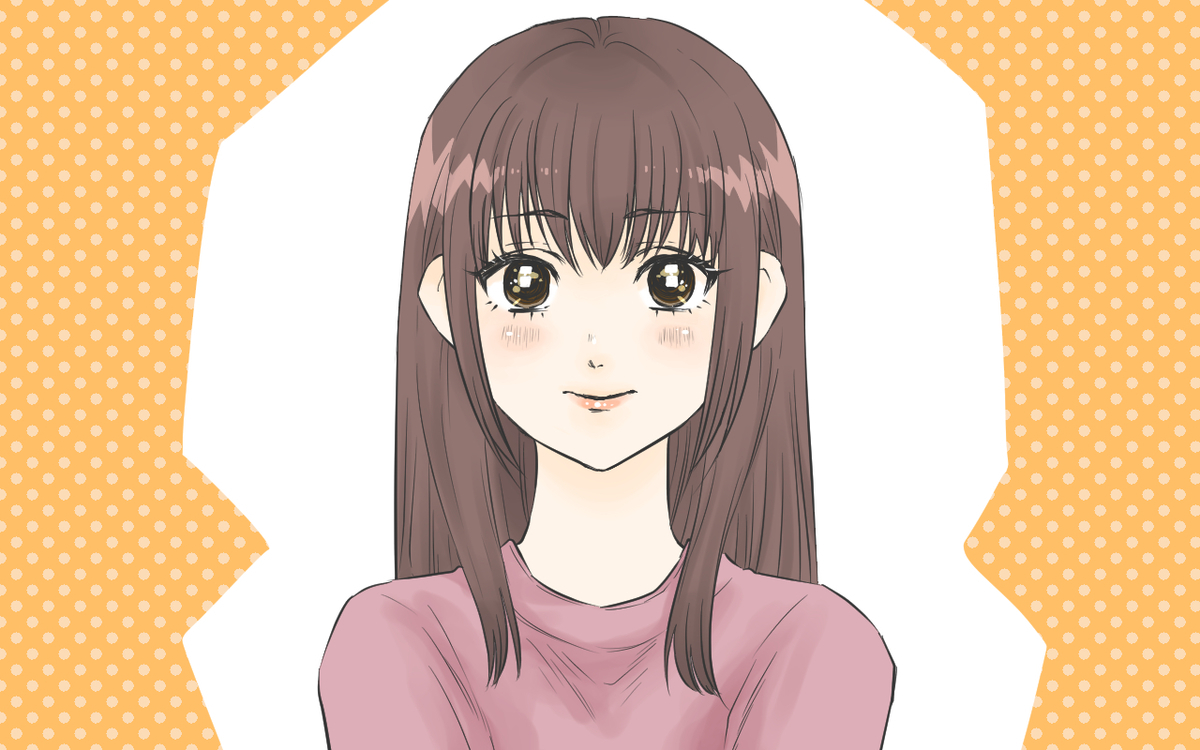
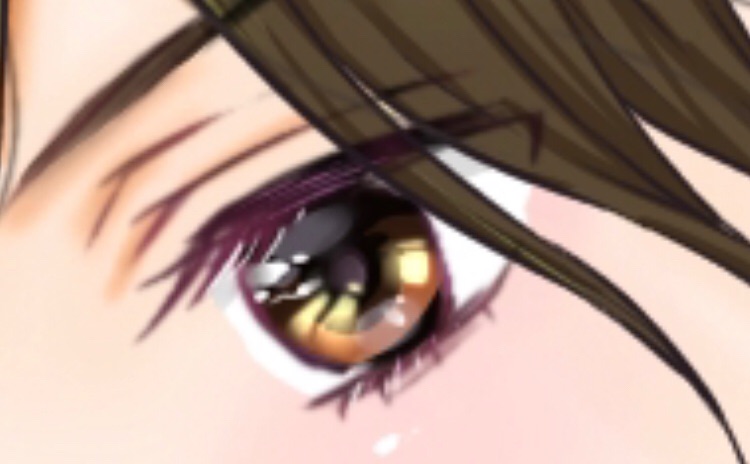
今回参考にするイラストはこちら!

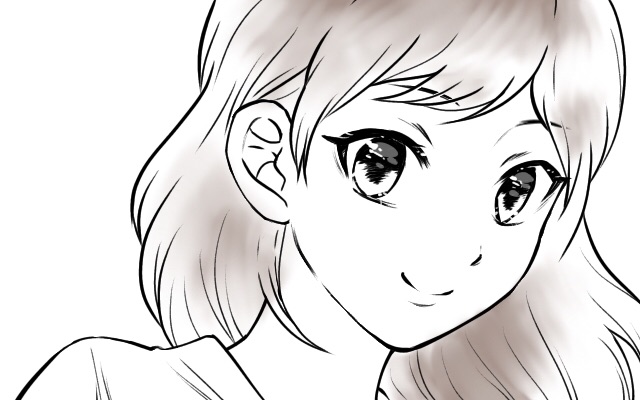
均一な線しか描けないブラシでもこんなふうになるんです!
(塗り部分は筆圧感知なし設定でペン(ハード)以外のブラシも使用してます。)
アイビス以外を使ってる人でも参考にできる方法だよ!
▼アイビスペイントで使えるタッチペン!
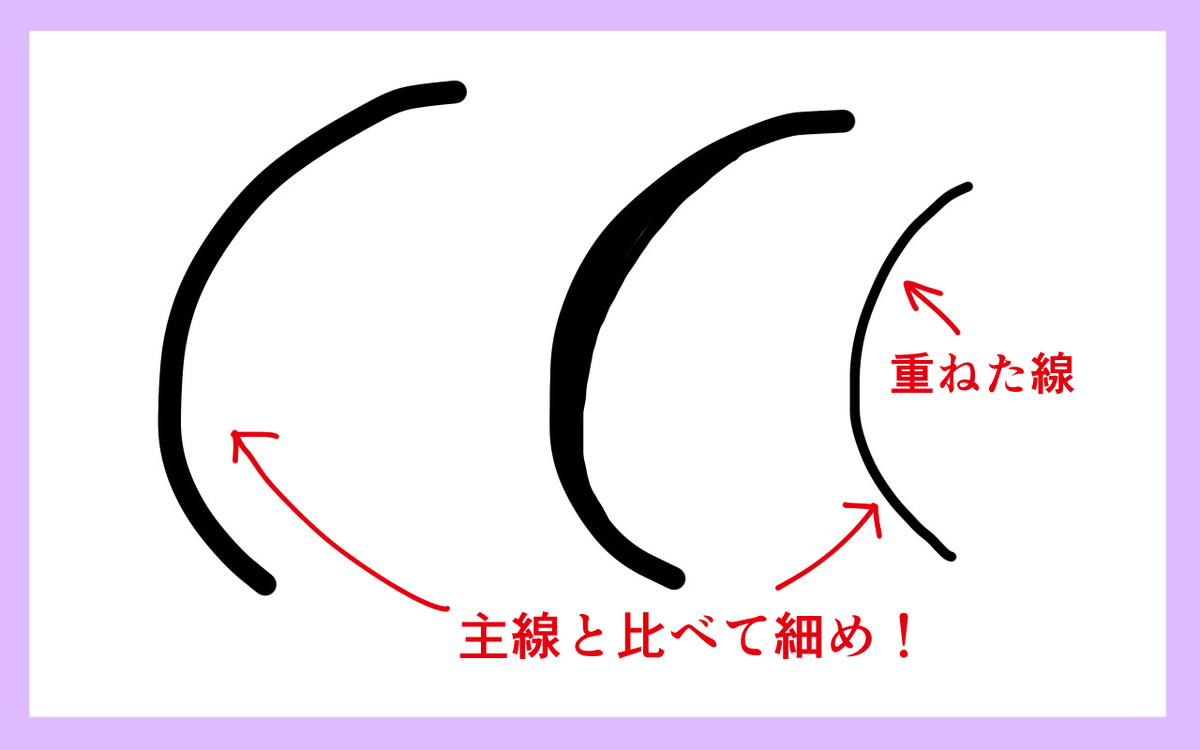
ブラシで線を重ねよう
線を少しずつずらして重ねることによって、線に太い部分と細い部分をつくり強弱がついて見えるようにしよう!ということです。
重ねてつくる線の太さは、もとの線と比べて大体1.5〜3倍くらいまでがいいんじゃないでしょうか。

もちろんその部分によって太さの調整は必須です。
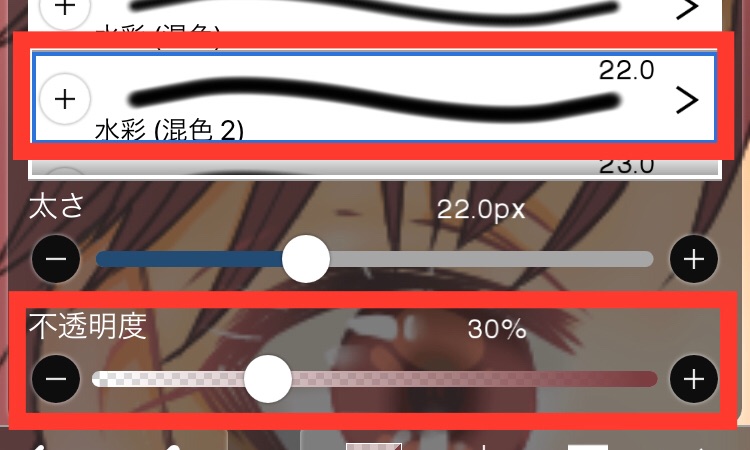
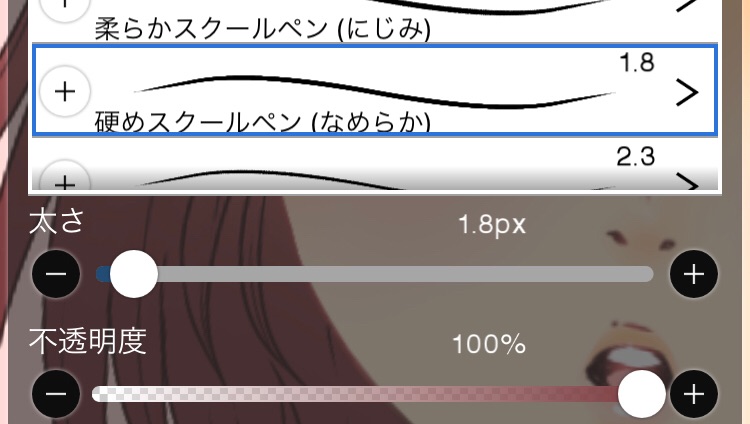
うまく描くポイントは、主線に使った線よりも細めのブラシを使用すること。

今回は2分の1くらいの太さのブラシにしました。
太くしたい部分だけでなく、その前後の部分にも線を重ねましょう。

太くしたい部分だけ線をはみ出すイメージです。
重ねた線の端(切れ目)が見えない方が、滑らかな1本線に見えるからやで
それはいいけど…どこを太くしたらいいのかがわかんないよ!
次の項目では、参考イラストと一緒に具体的に見ていきましょう。
ここを太くすれば間違いない!
① 線の入り部分
実際にアナログなどで描くときも、最初の入りの部分は力が入りますよね。

「力が入る部分=太くなる」なので、入り(ここでは顔の輪郭線の最初の部分)はこのように太めに描いてみましょう。
② 影になる部分
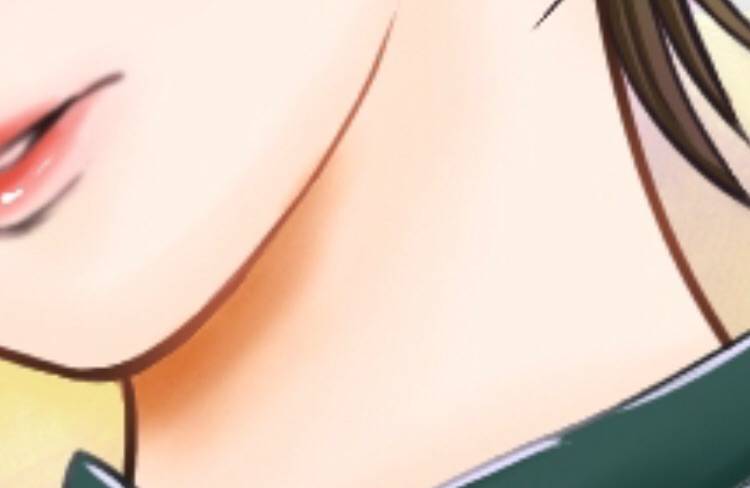
例えば首の影。

線を重ねて太くしているのがわかりますよね。
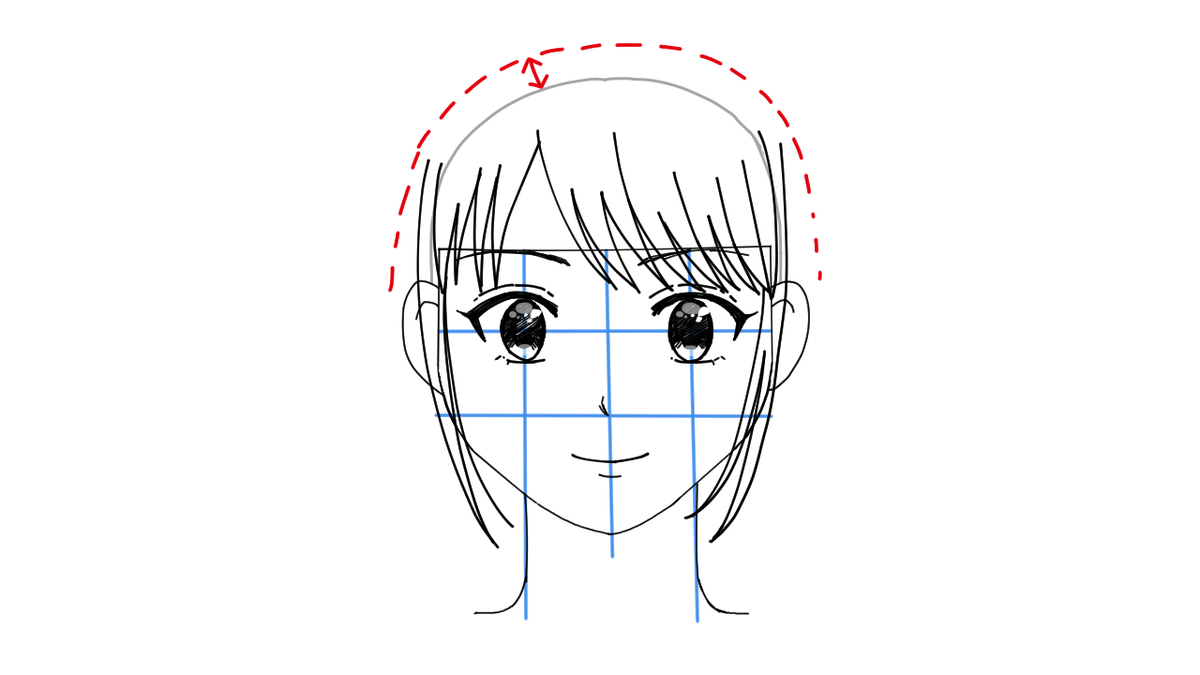
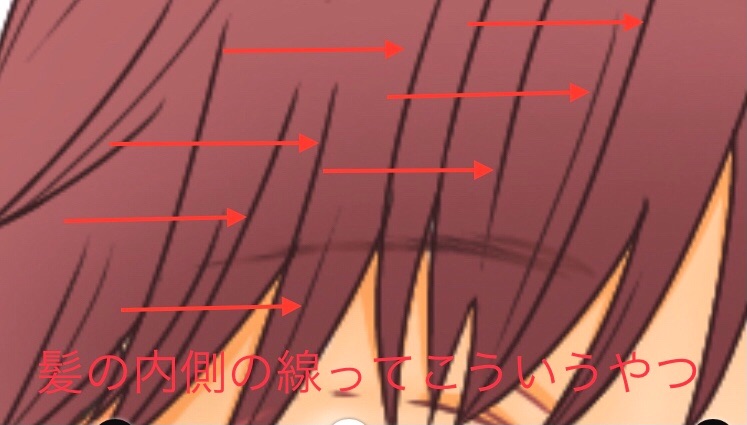
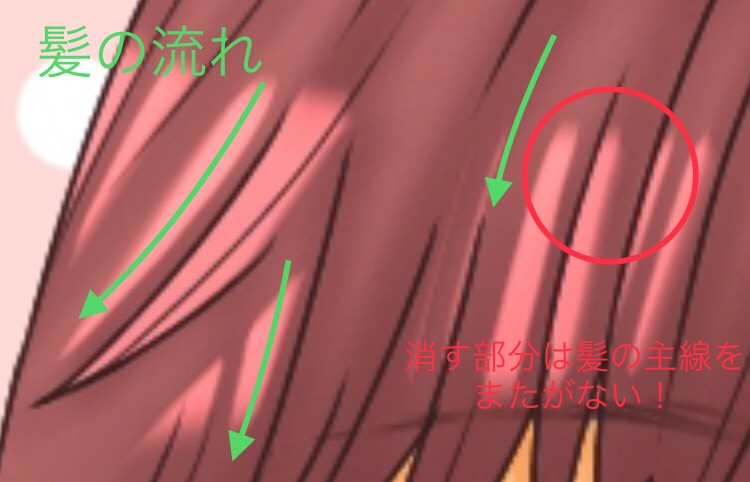
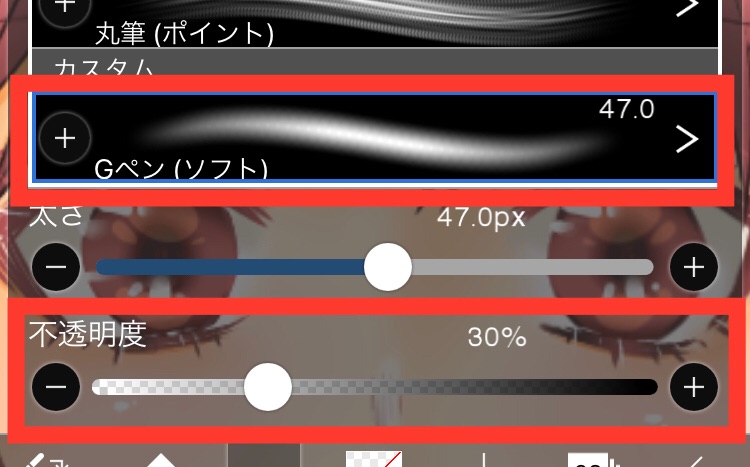
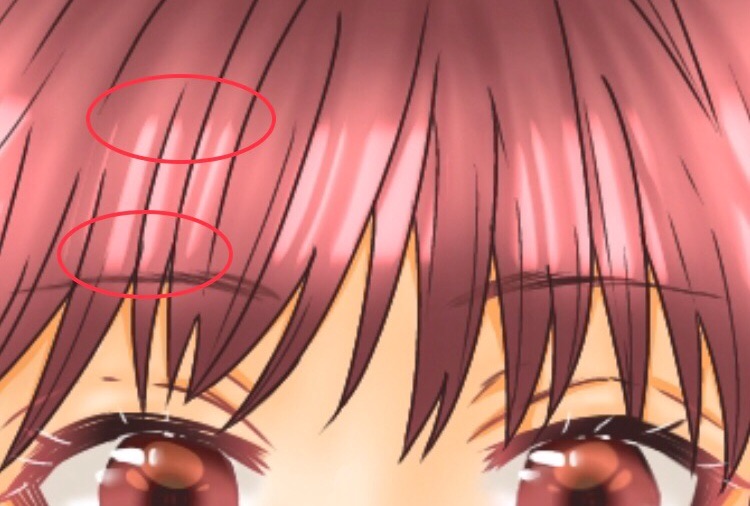
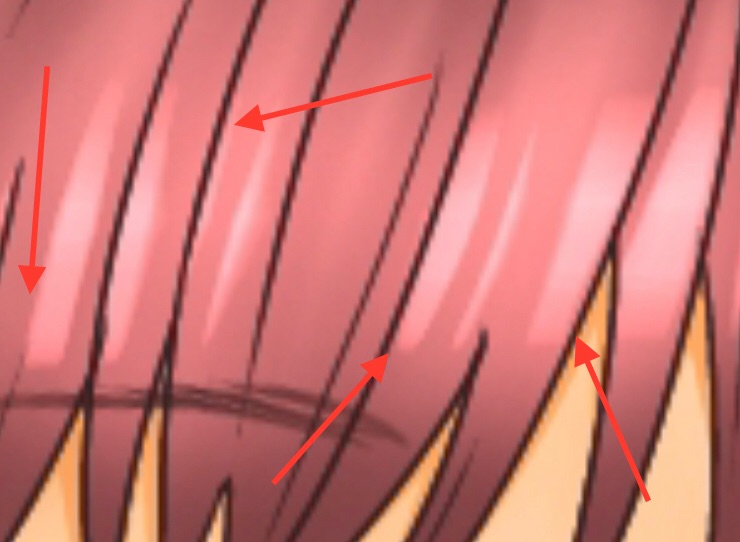
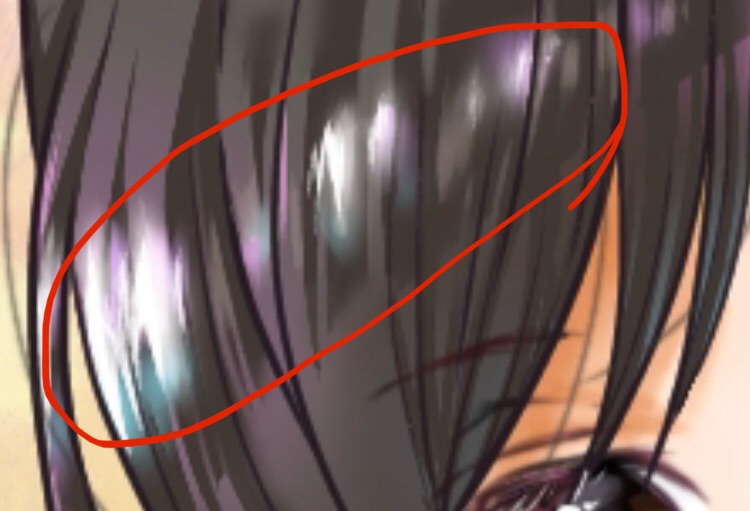
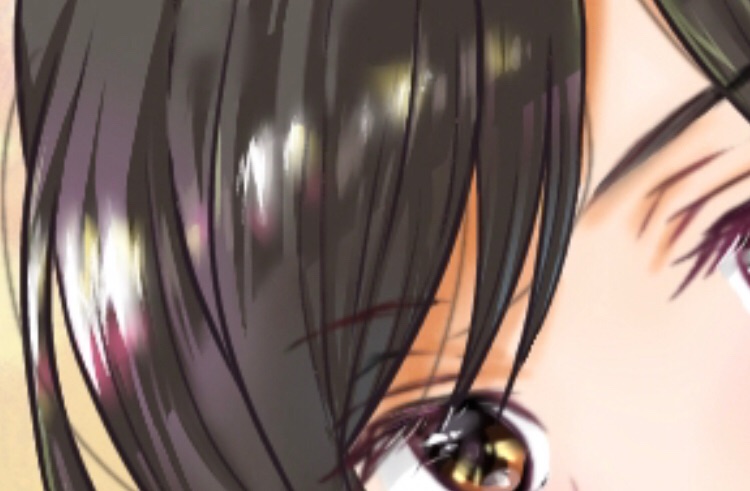
髪の影も、カラーで描いた髪の影とは別に、生え際の主線を少し太くして影を表現してみましょう。

立体感が生まれましたね。
③ ゆるくカーブがかかる部分
こちらは顔の輪郭線です。

全部が全部というわけではないのですが、「輪郭線のゆるくカーブがかかっている部分」は太めにすると線にメリハリが出ます。
顔の輪郭線以外に、髪とか服とかの輪郭線もやで!
ただ、絵師さんやそのときの状況によってカーブしているところが逆に線が細くなることもあります。
確かに、線の入り+ゆるいカーブ部分どっちも太くしたら、線が全部太くなる可能性あるもんね
難しく感じたらここはスルーでええわ
消しゴムで線を消してみよう
均一な線しか引けないブラシだと、線の先はこのように丸くなってしまいますよね。

優しく柔らかい雰囲気を出せるのですが、これだとシャープな線が描けません。
線の先が丸くなってるのがだめ…?
じゃあ消しゴムで線の先を消して尖らせちゃえばいいじゃん!
というわけで実践。
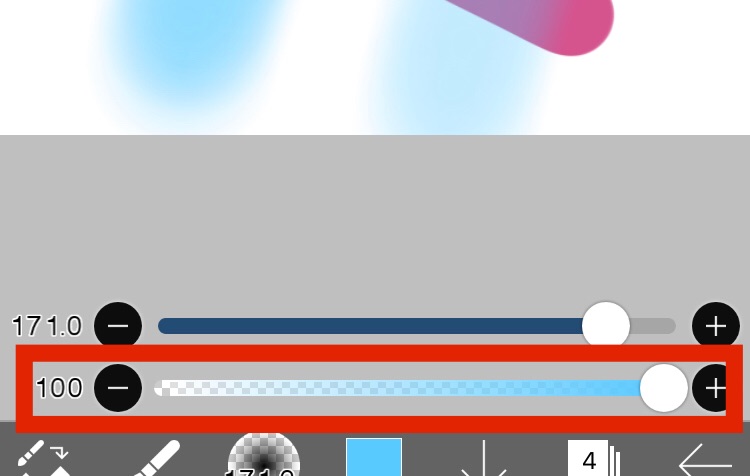
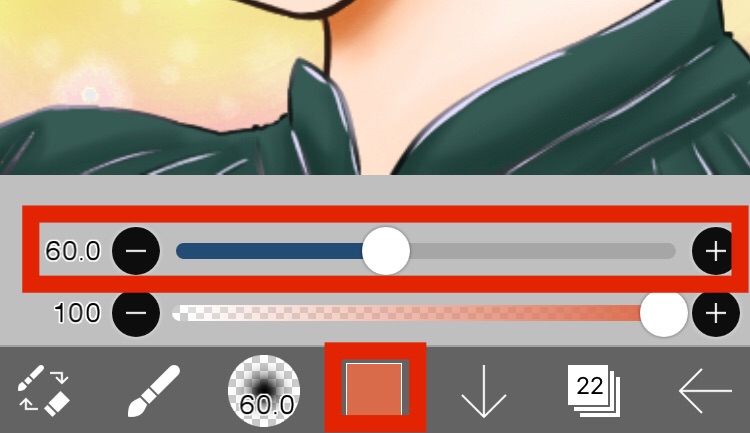
消しゴムもブラシと同じように、強弱がつかない「ペン(ハード)」のペン先を使用しています。

線に強弱がついて見えますよね!
いきなりガクンと細くするのではなく、徐々になめらかに細くなっていくのが理想です。
ではどの部分を尖らせればいいのか説明していきます。
線を細くするのはここ!
ずばり線の先ですね!
もちろん、全部の線の先を尖らせればいいってわけちゃうで!
「線の抜き部分」を主に、細く尖らせましょう。
太くする部分とは反対だ!
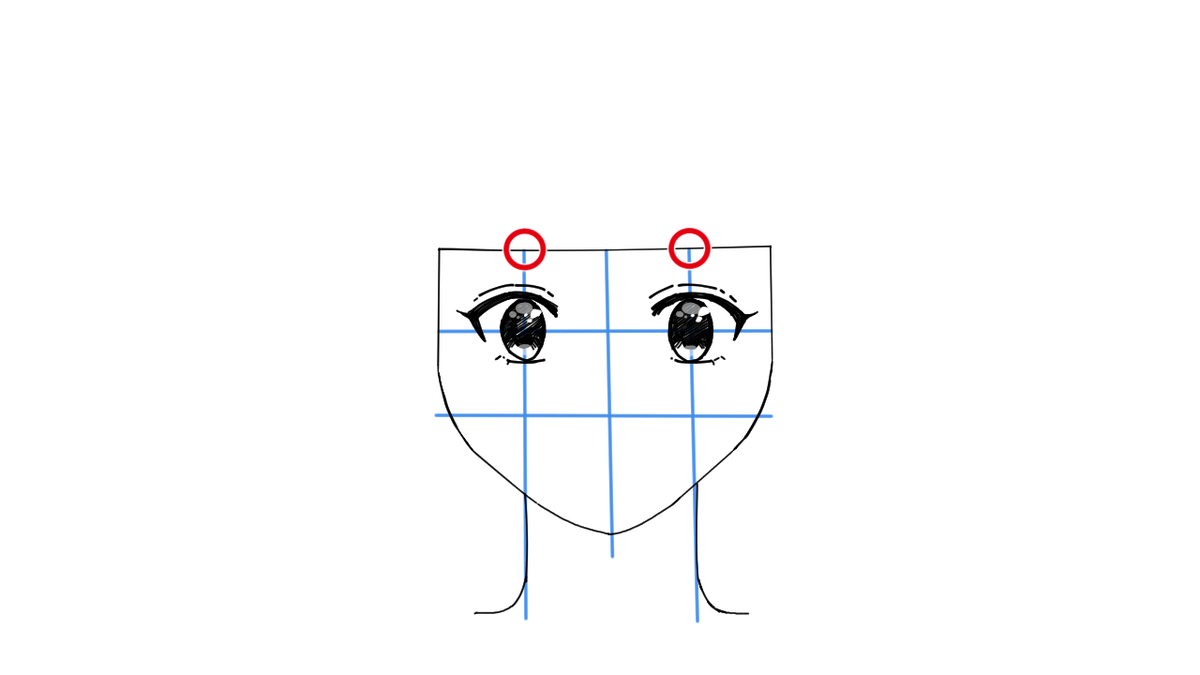
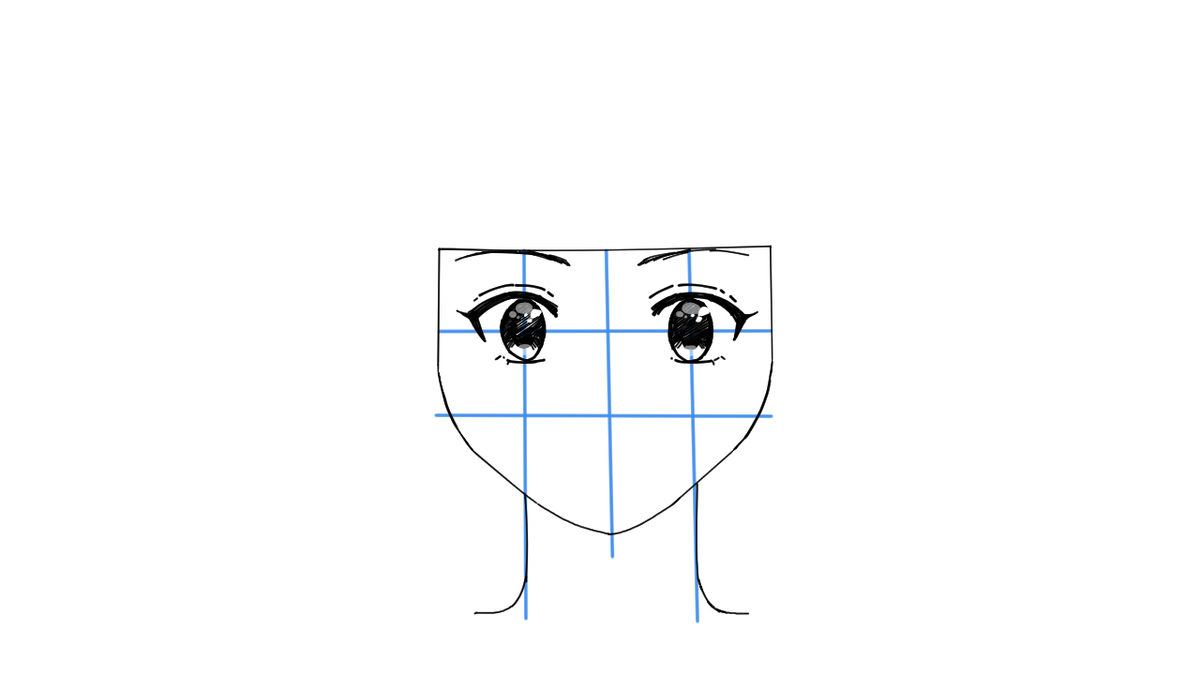
① 顔のパーツの線の先
眉毛、目、鼻、口のことですね。

どの部分も線の先はシャープな方が見栄えがいいです。
このように線の入りも抜きも関係なく、先端を尖らせています。

何も考えずに消しゴムで線の先を削れば大丈夫!
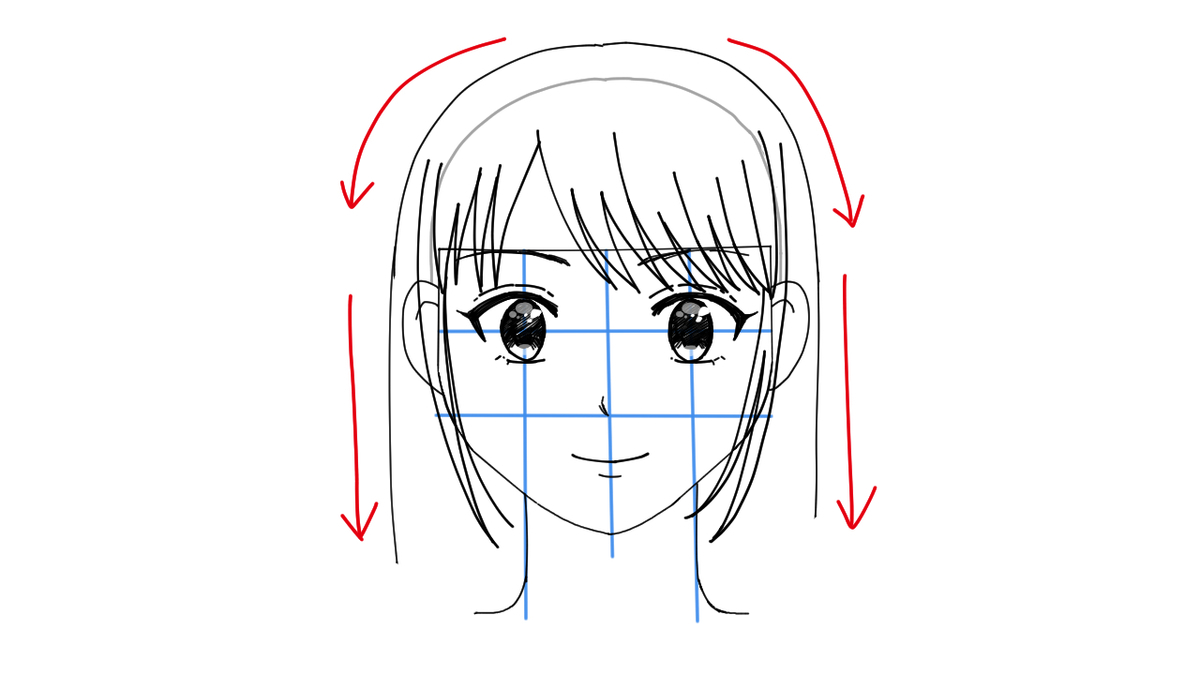
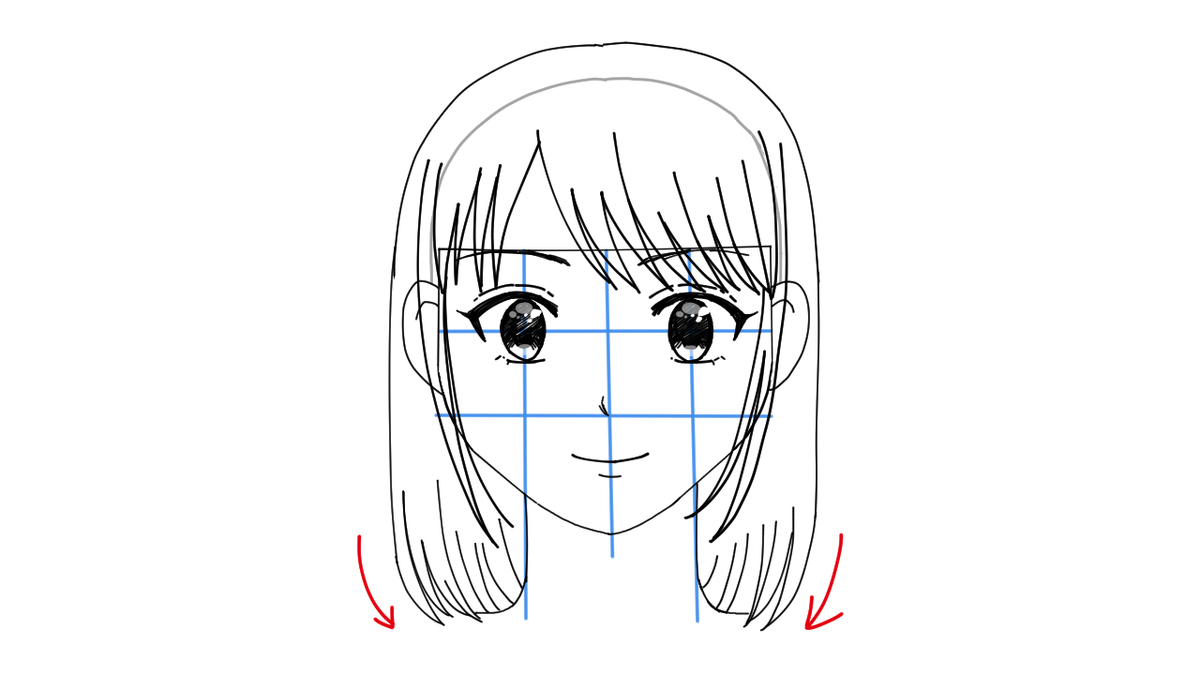
② 髪(毛)の先
髪の毛やまつげなど「毛」の先は尖らせてシャープにした方がそれっぽく見えますね。

細く尖らせて繊細な感じを出しましょう。
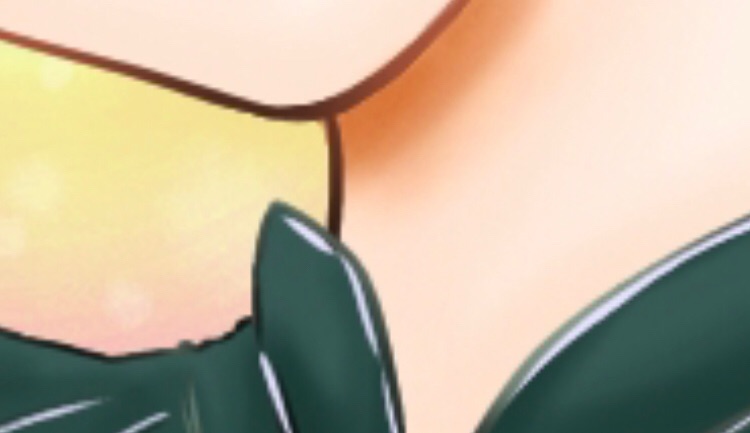
③ 服のしわの線の先
服のしわは、人物の輪郭線と比べそこまで主張しなくていい部分です。
もちろん服のしわの影になっている部分は太くした方が、より立体的にリアルに見えるのですが、初心者さんはそこまで気にしなくても大丈夫。

線の両端とも細くしちゃってかまいません。
ここに書いたものは、線の先を尖らせておけば間違いないと思います。
なのでとりあえずここに書いた部分だけでも実践してみてくださいね。
素早く描こう
ほかのお絵かきソフトやアプリではわかりませんが、アイビスペイントでは筆圧を感知できなくても速度は感知するようです。
つまりどういうこと?
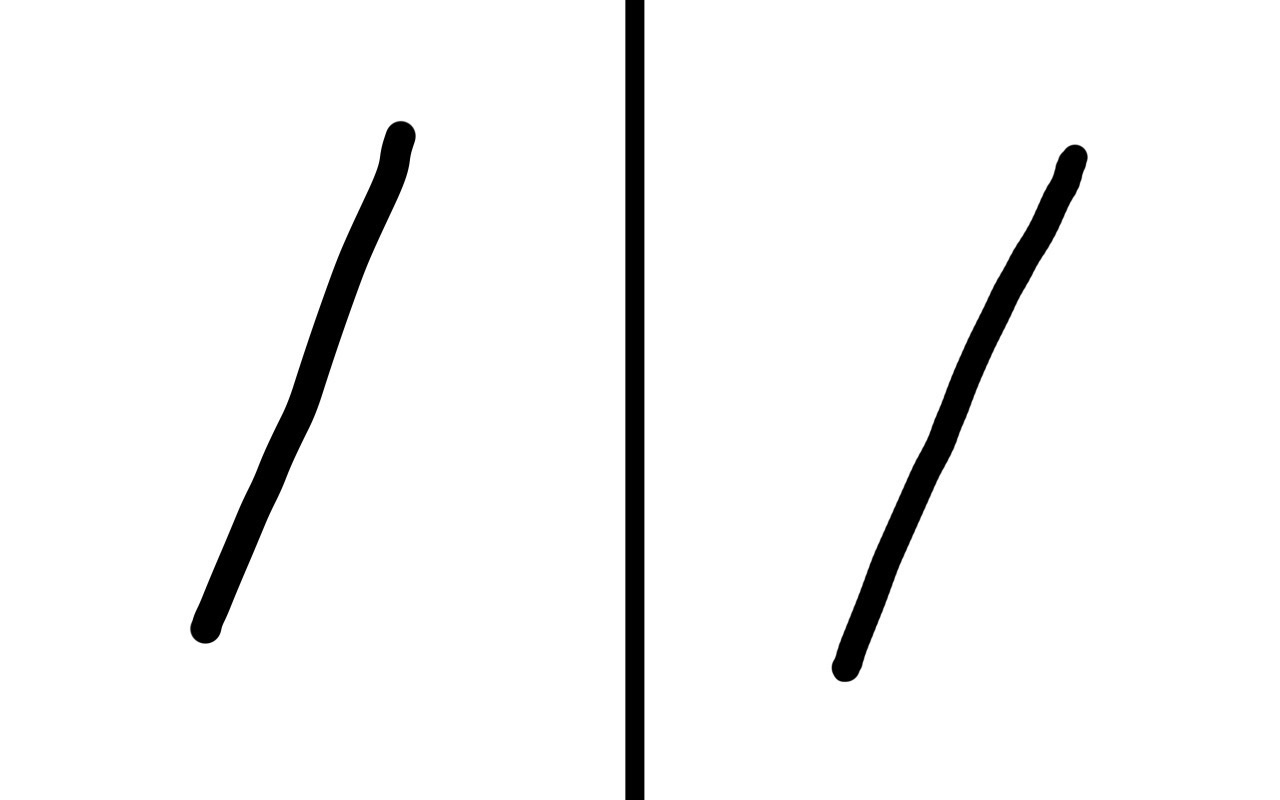
(左)強弱がつかない、均一な線を描けるブラシ「ペン(ハード)」などで描く場合はもちろん均一の太さの線になります。

(右)筆圧感知なしの状態で、強弱がつくブラシ「Gペン(ハード)」でゆっくり描いたのが右の線。
ですが筆圧感知なしの状態でも、描くときの動きを素早くすることで、強弱のついた線を描くことができるのです。

筆圧感知なしのまま「Gペン(ハード)」で描きましたが、線の先が細く尖って少し強弱がついていますね。
筆圧感知してほしいのにしない!と悩んでいる方も多そうですが、筆圧を感知する方が描きにくいのであえてオフに設定しているという友人もいました。
ただ、このように筆圧感知なしでは描けないような線もあります。

どちらも試せる方は、一度両方体験してみた上で、自分に合う方を選ぶのがいいかもしれません。
あとがき
絵を描くときに、筆圧感知って大事なことだとわたしは思います。
ですがあえて均一な線を引けるブラシで描く漫画家さんや、イラストレーターさんがいるのも事実。
いちばん大事にしたいのは「みんなが言ってる、やってるから」ではなく「自分がどんな絵を描きたくて、近づくためにはどんな線が合うのか」を考えることだと思います。
思い描いた通りの線を描けるとうれしいよね!
わたしもなかなか満足いくような線やイラストを描くことは難しいですが、自分の理想に少しでも近づけるよう日々頑張ります。
それでは〜!







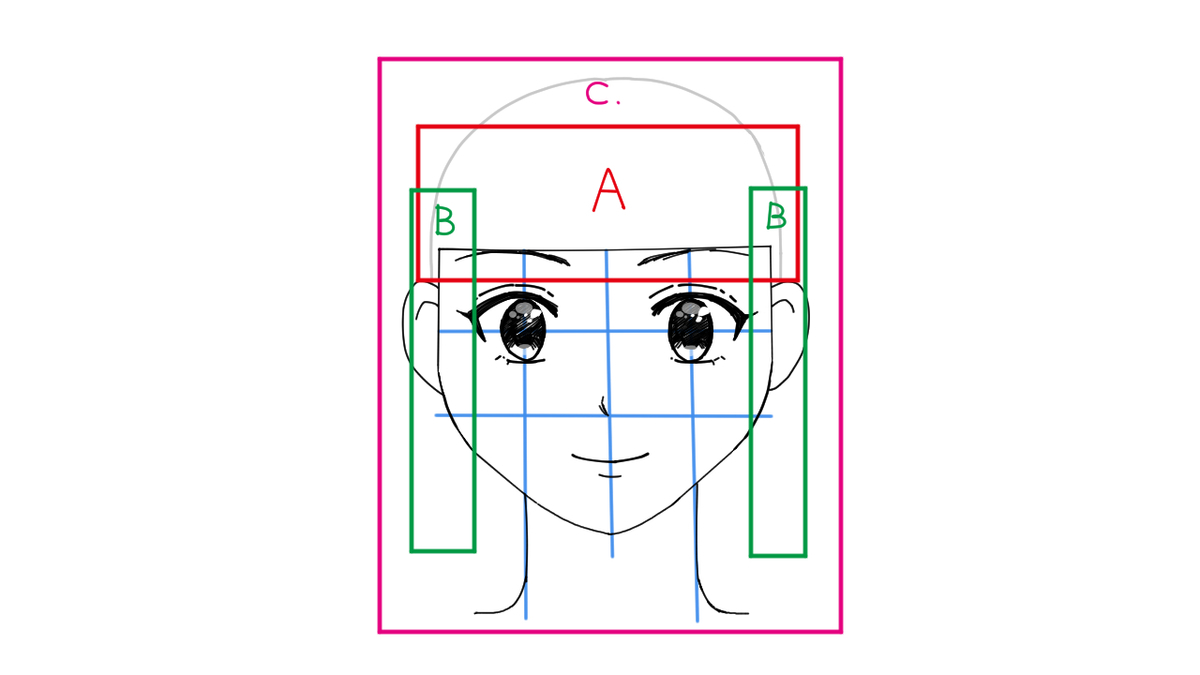
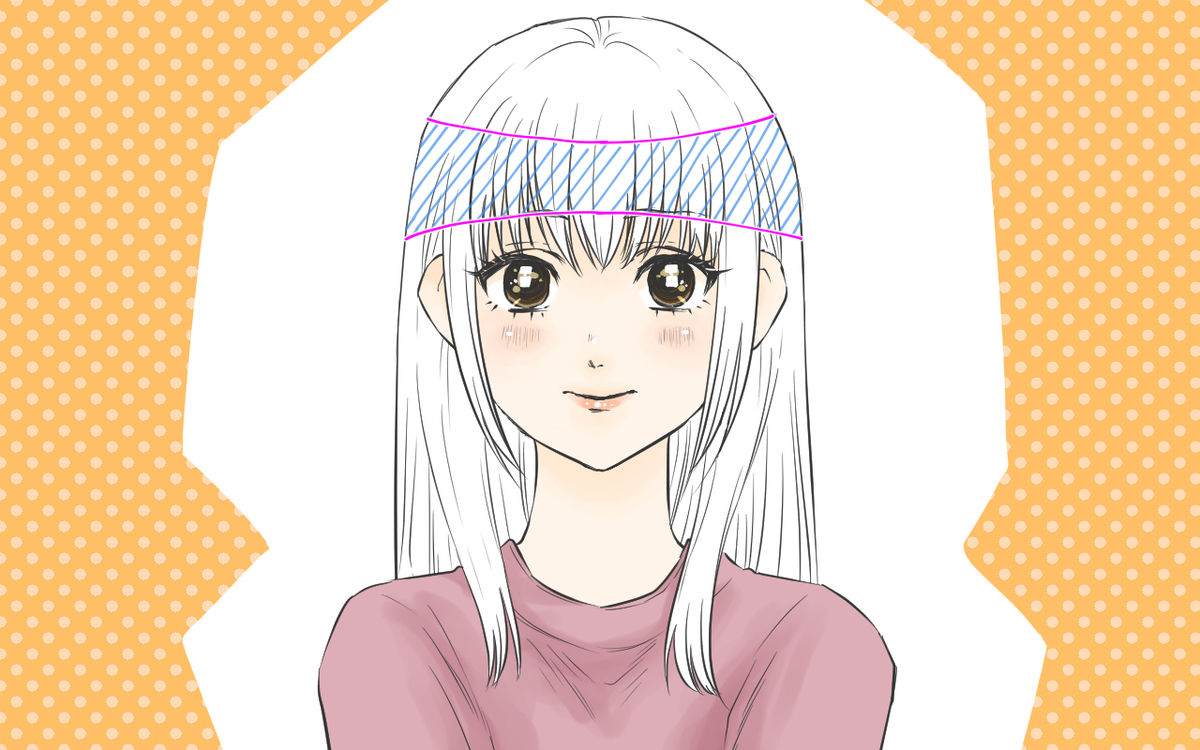
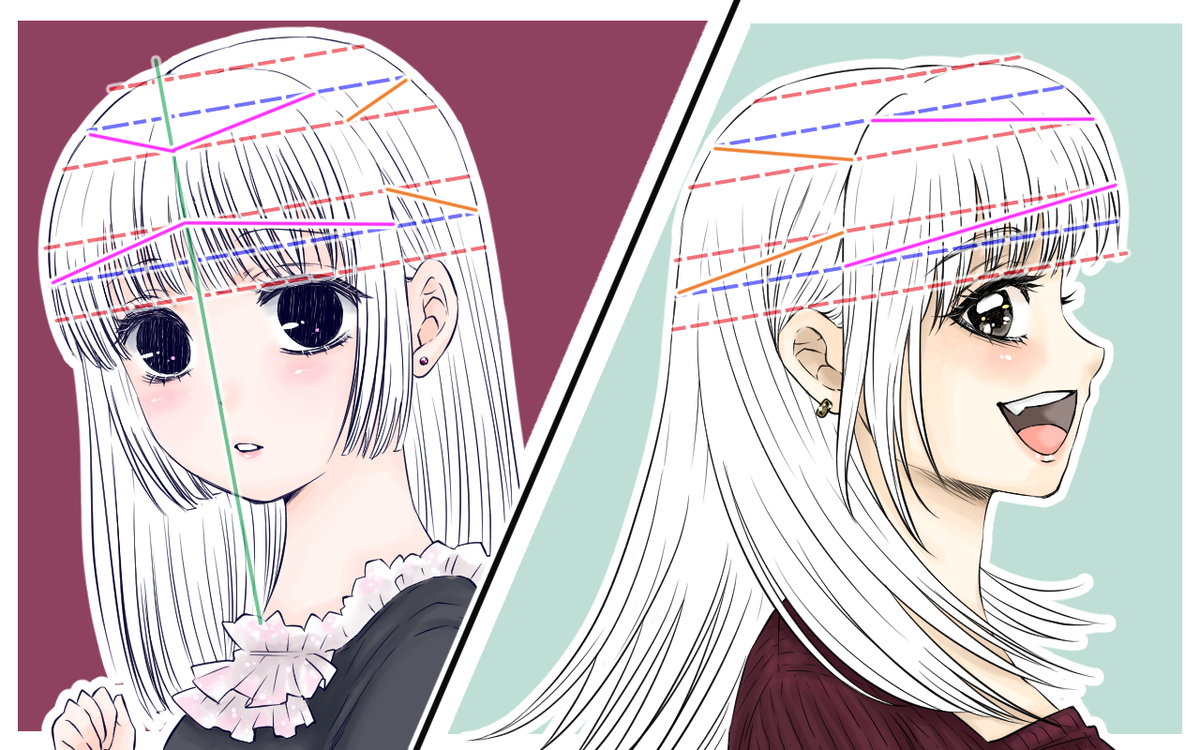
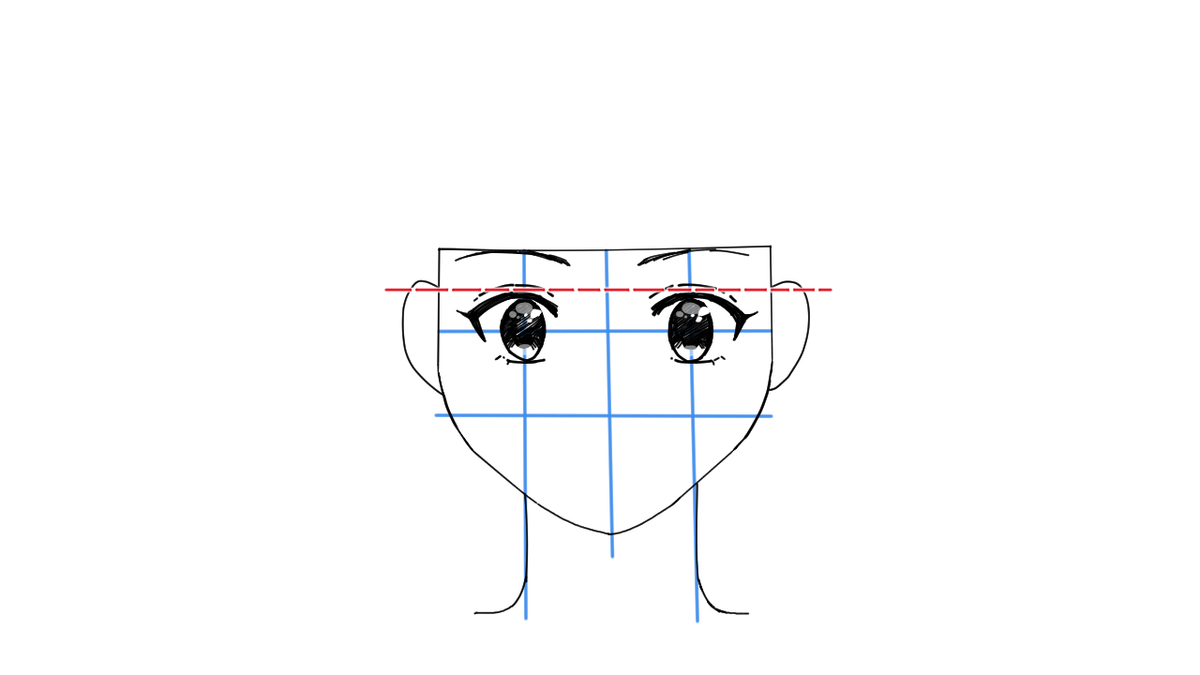
 「ハイライトを半分に割る中心線(赤線)」は、瞳の中心点からハイライトへ向かって真っすぐ線(ピンク線)をのばし、その線に大体垂直になるよう引きましょう。
「ハイライトを半分に割る中心線(赤線)」は、瞳の中心点からハイライトへ向かって真っすぐ線(ピンク線)をのばし、その線に大体垂直になるよう引きましょう。



 全体図だと変わった部分はわかりにくいかな?
全体図だと変わった部分はわかりにくいかな?
















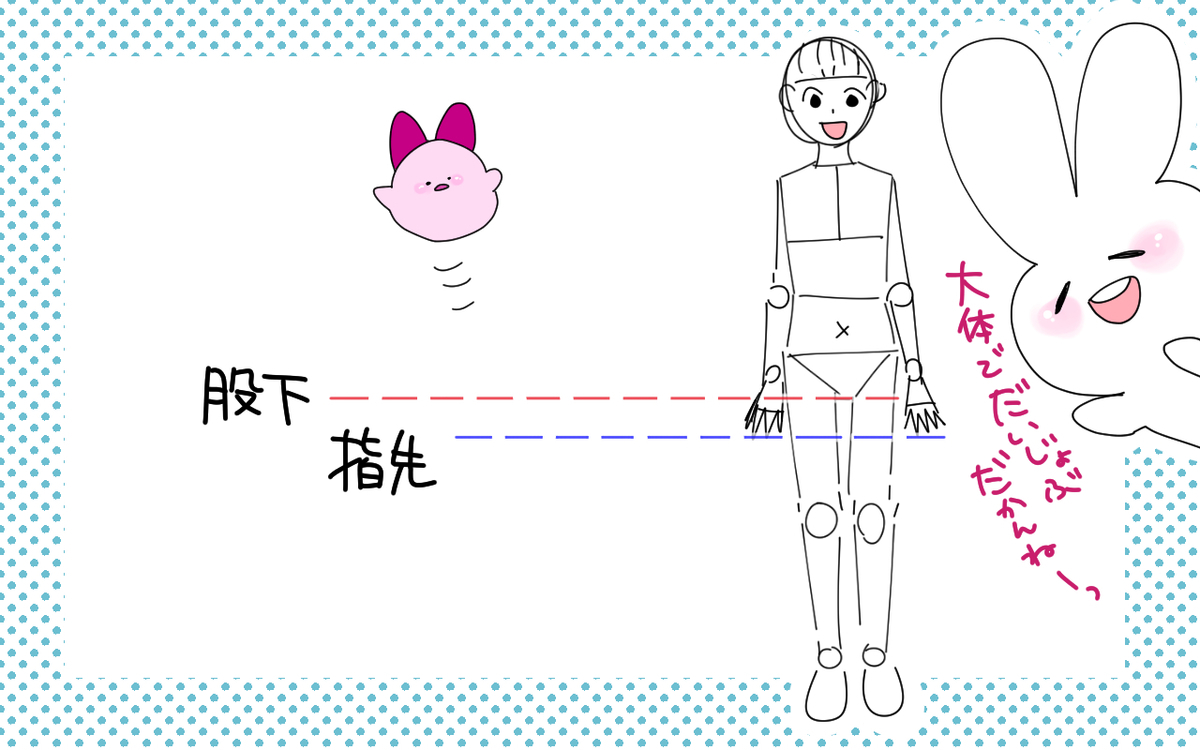
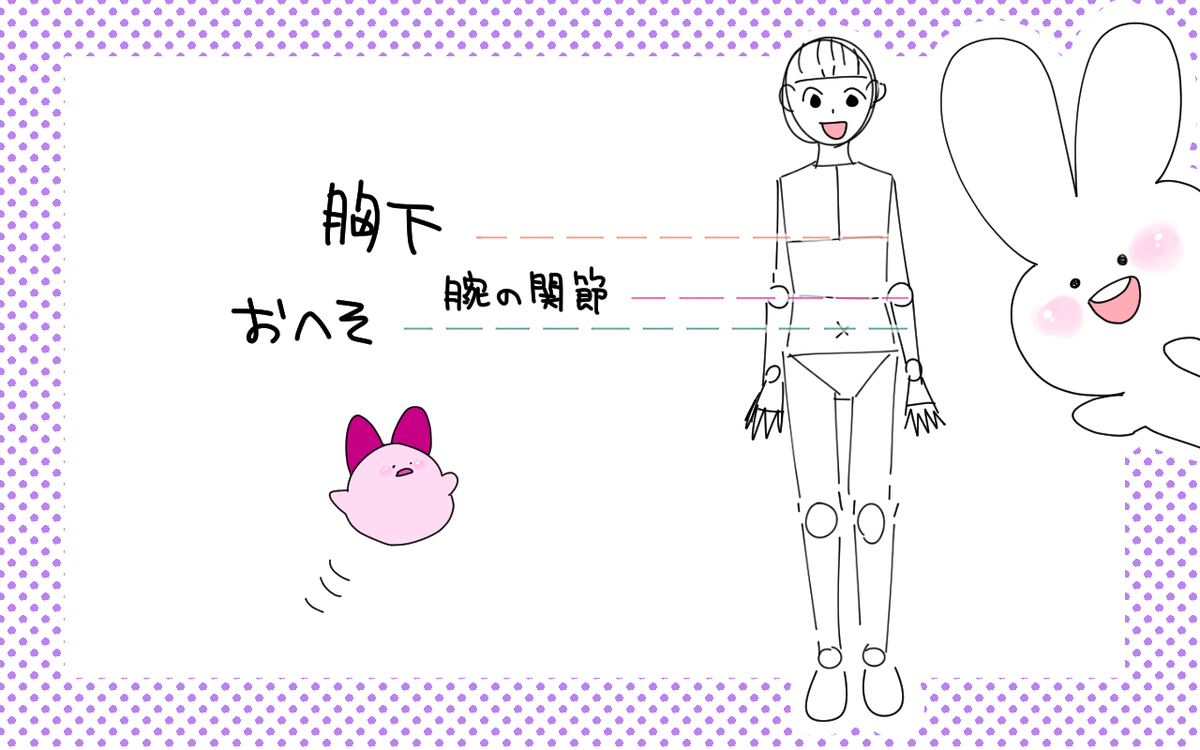
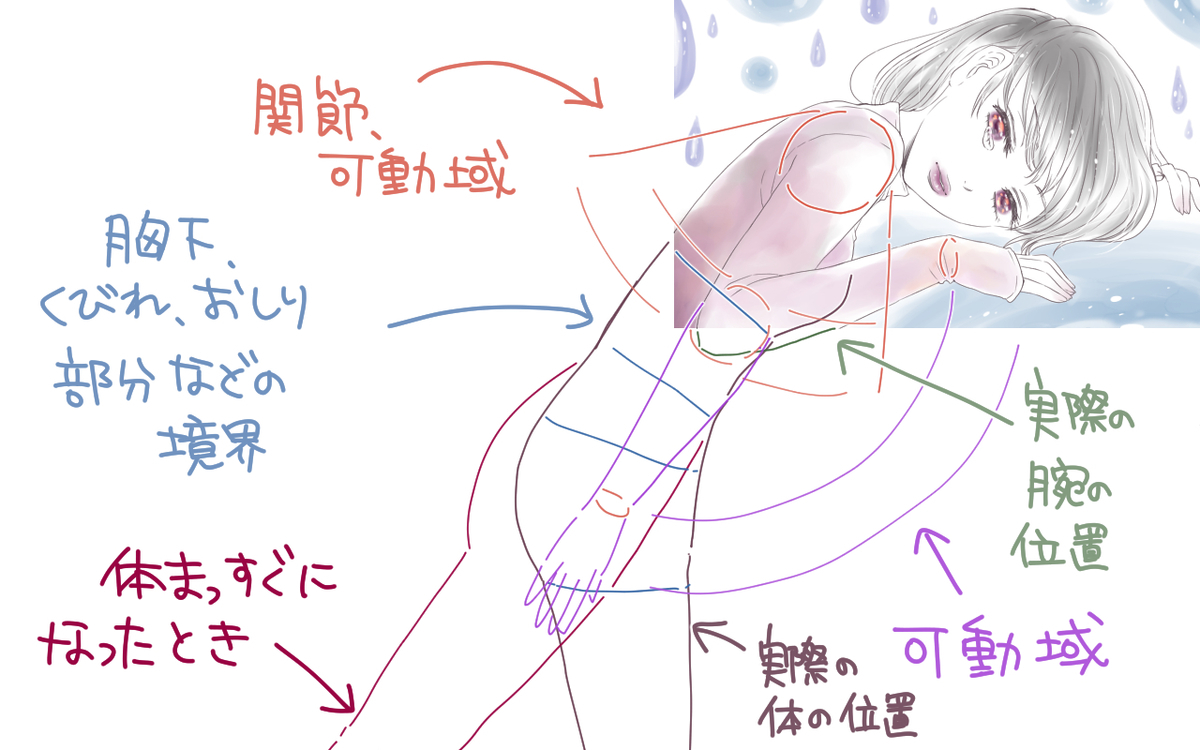
 大体
大体 腕は、
腕は、




















































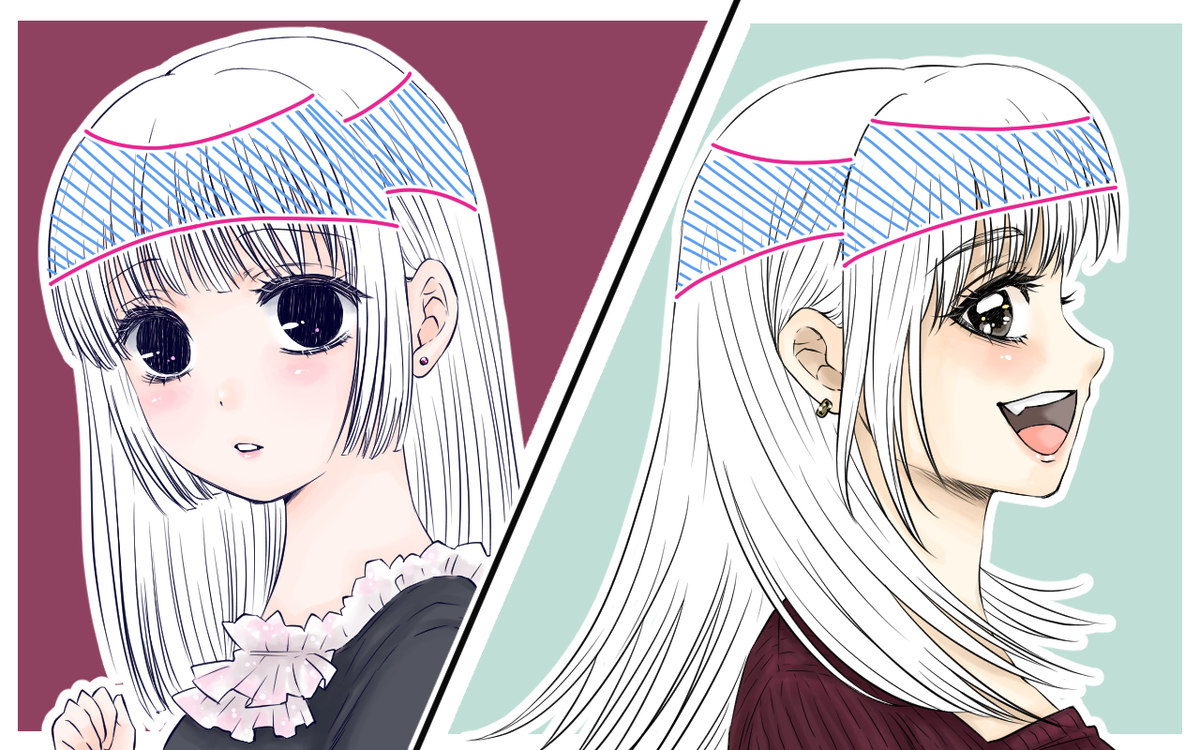
 ピンク線の内側、水色で塗りつぶした部分がハイライトを描く位置です。
ピンク線の内側、水色で塗りつぶした部分がハイライトを描く位置です。































































































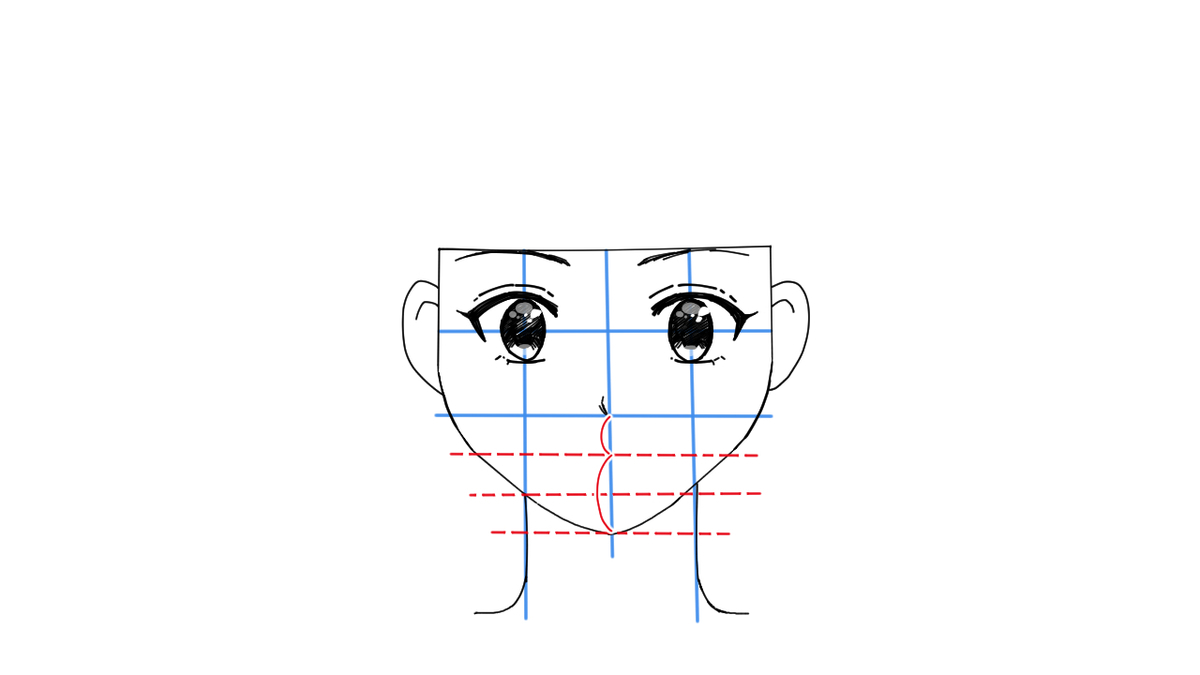
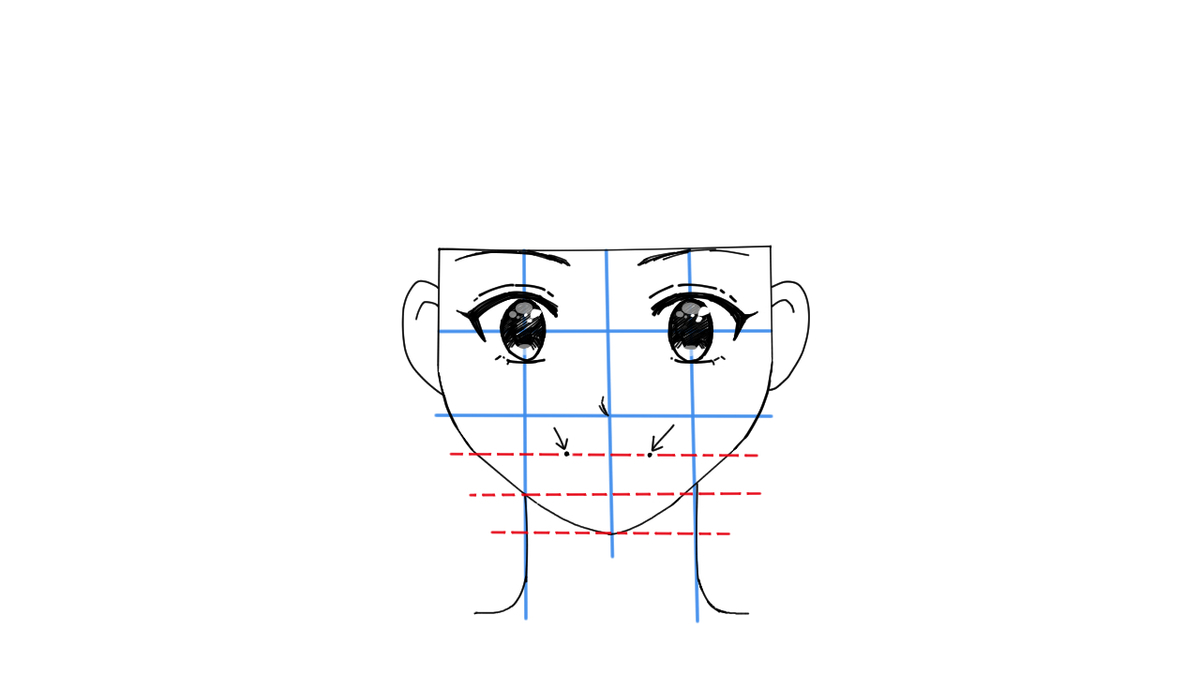
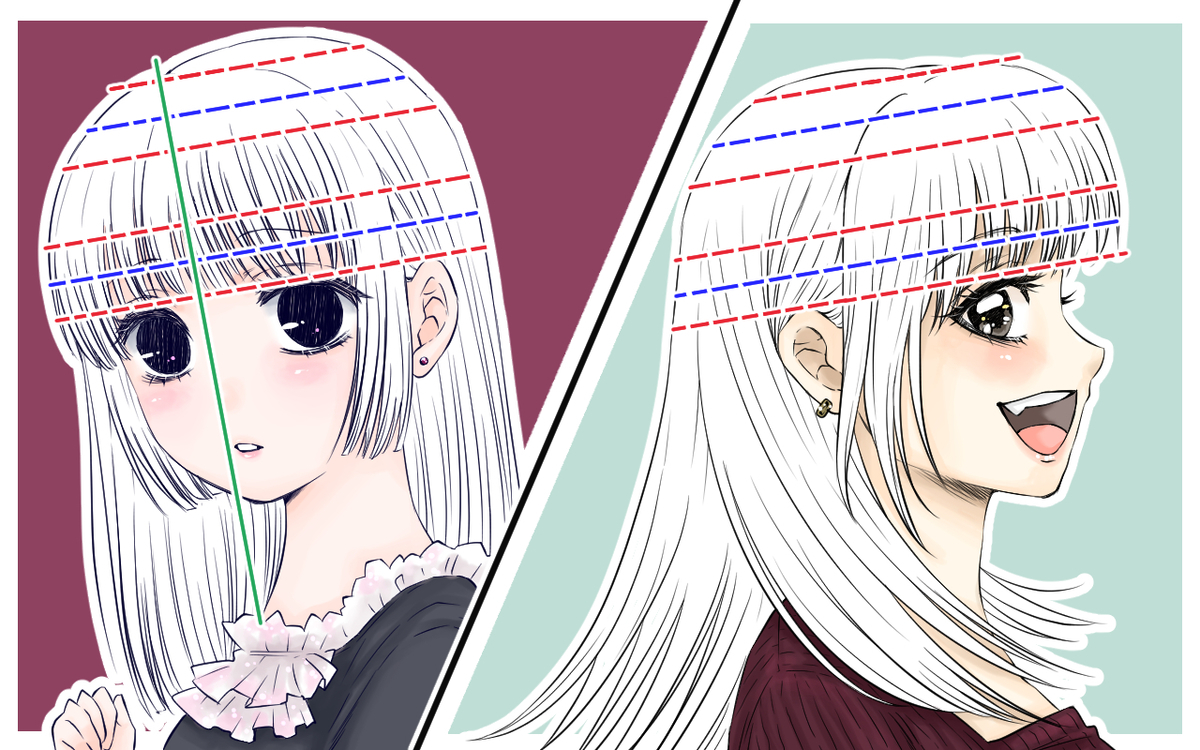
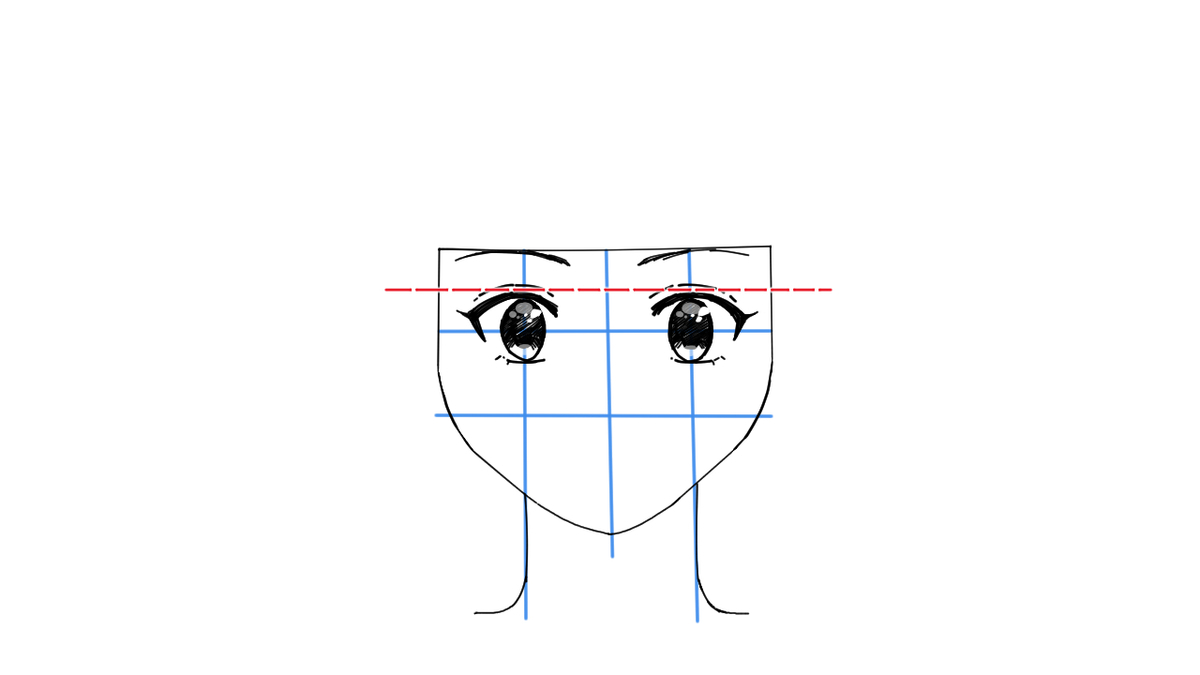
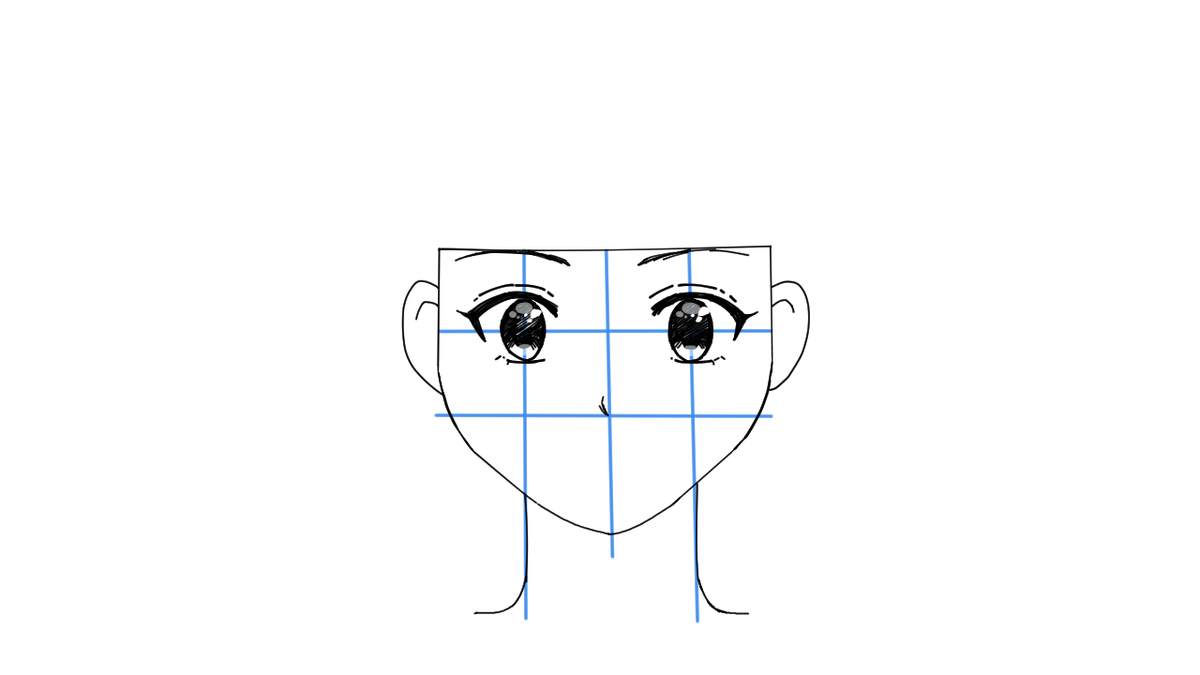
 この線を基準にして口の形を決めていきましょう。
この線を基準にして口の形を決めていきましょう。